laravel中使用easywechat配置公众号
发表时间:2020-10-19
发布人:葵宇科技
浏览次数:184
安装插件
# Laravel < 5.8
composer require "overtrue/laravel-wechat:~4.0"
# Laravel >= 5.8
composer require "overtrue/laravel-wechat:~5.0"
push配置
php artisan vendor:publish --provider="Overtrue\LaravelWeChat\ServiceProvider"
增加.env配置公众号设置
WECHAT_OFFICIAL_ACCOUNT_APPID=wx78ae5bb2XXXX
WECHAT_OFFICIAL_ACCOUNT_SECRET=214f1ce332XXXX
WECHAT_OFFICIAL_ACCOUNT_TOKEN=yishXXX
WECHAT_OFFICIAL_ACCOUNT_AES_KEY=6lwDoXXXXXFDFEEEEEEEEE
过滤CSRF
比如你的配置访问地址是
http://www.heibaiketang.com/api/weixin/server
那么就需要配置VerifyCsrfToken.php文件如下
api/weixin/*
定义路由
一定要定义get,post,因为他们验证get,post消息
Route::any('api/weixin/server', 'WeiXinController@server')->name('server');
简单例子
<?php
namespace App\Http\Controllers\Api;
use App\Services\weixin\ImageMessageHandler;
use App\Services\weixin\TextMessageHandler;
use EasyWeChat\Kernel\Messages\Message;
use Illuminate\Http\Request;
use App\Http\Controllers\Controller;
use Log;
use EasyWeChat\Factory;
class WeiXinController extends BaseController
{
//微信接口服务
//https://www.yishanseo.com/api/h5/weixin/server?echostr=1410480958785089387&nonce=134704537&signature=7e6f50565319edc86585d06df0fb8539df46f305×tamp=1557556841
public function server()
{
Log::info('request arrived.'); # 注意:Log 为 Laravel 组件,所以它记的日志去 Laravel 日志看,而不是 EasyWeChat 日志
$config = config('wechat.official_account.default');
$app = Factory::officialAccount($config);
$app->server->push(function ($message) {
// $message['FromUserName'] // 用户的 openid
// $message['MsgType'] // 消息类型:event, text....
switch ($message['MsgType']) {
case 'event':
return '收到事件消息';
break;
case 'text':
return '收到文字消息';
break;
case 'image':
return '收到图片消息';
break;
case 'voice':
return '收到语音消息';
break;
case 'video':
return '收到视频消息';
break;
case 'location':
return '收到坐标消息';
break;
case 'link':
return '收到链接消息';
break;
case 'file':
return '收到文件消息';
// ... 其它消息
default:
return '收到其它消息';
break;
}
});
$response = $app->server->serve();
return $response;
}
}
上面为SDK写法,laravel写法还可以这样
public function serve()
{
Log::info('request arrived.'); # 注意:Log 为 Laravel 组件,所以它记的日志去 Laravel 日志看,而不是 EasyWeChat 日志
$app = app('wechat.official_account');
$app->server->push(function($message){
return "欢迎关注 overtrue!";
});
return $app->server->serve();
}
这样就搞定了。
其他写法
$officialAccount = EasyWeChat::officialAccount(); // 公众号
$work = EasyWeChat::work(); // 企业微信
$payment = EasyWeChat::payment(); // 微信支付
$openPlatform = EasyWeChat::openPlatform(); // 开放平台
$miniProgram = EasyWeChat::miniProgram(); // 小程序
// 均支持传入配置账号名称
EasyWeChat::officialAccount('foo'); // `foo` 为配置文件中的名称,默认为 `default`
//...
如果你有多个公众号,需要单独分开。那么修改下刚才那个配置引入
第一种是$config修改就可以切换不同的公众号
第二种就设置officialAccount(配置名字)
把用户发过来消息服务单独文件出来
比如我现在要单独文本和图片
public function server()
{
Log::info('request arrived.'); # 注意:Log 为 Laravel 组件,所以它记的日志去 Laravel 日志看,而不是 EasyWeChat 日志
$config = config('wechat.official_account.default');
$app = Factory::officialAccount($config);
$app->server->push(ImageMessageHandler::class, Message::IMAGE); // 图片消息
$app->server->push(TextMessageHandler::class, Message::TEXT); // 文本消息
$response = $app->server->serve();
return $response;
}
文本
<?php
/**
* Created by PhpStorm.
* User: Administrator
* Date: 2019/5/11
* Time: 14:56
*/
namespace App\Services\weixin;
use \EasyWeChat\Kernel\Contracts\EventHandlerInterface;
class TextMessageHandler implements EventHandlerInterface
{
public $message;
public function handle($payload = null)
{
$this->message=$payload;
// TODO: Implement handle() method.
return $this->message['Content'].'TXT消息';
}
}
以上所有的单独文件需要继承 \EasyWeChat\Kernel\Contracts\EventHandlerInterface;这个接口。
实现方法handle(payload),payload表示传递过来的对象消息。。
每个消息必须返回的消息有
ToUserName 接收方帐号(该公众号 ID)
FromUserName 发送方帐号(OpenID, 代表用户的唯一标识)
CreateTime 消息创建时间(时间戳)
MsgId 消息 ID(64位整型)
微信公众号的菜单设置:
/**
* 添加菜单
*/
// public function menu_add(){
// $app = app('wechat');
// $menu = $app->menu;
// $buttons = [
// [
// "type"=>"view",
// "name"=>"进入课堂",
// "url"=>BASE_URL."/wx_student#/main"
// ],
// ];
// $menu->add($buttons);
// }
/**
* 删除菜单
*/
// public function menu_destroy(){
// $app = app('wechat');
// $menu = $app->menu;
// $menu->destroy();
// }
/**
* 查看微信公众号当前的菜单
*/
public function menu_current(){
$app = app('wechat');
$menu = $app->menu;
$menus = $menu->all();
var_dump($menus);
}
这个具体文档上面都有,将这些方法加到一个控制器中,注册路由,上传到云服务器上,然后使用浏览器访问一下这些方法,就会出相应的结果 微信网页授权: 注:使用微信网页授权之前,一定要检查一下你所使用的微信公众号是否有网页授权接口的权限 在laravel版的easywechat中自带一个微信授权的中间件,使用非常简单 只需要在配置文件将有关授权的配置填写完整,然后在laravel

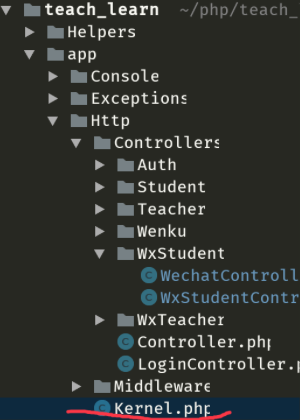
中注册一下
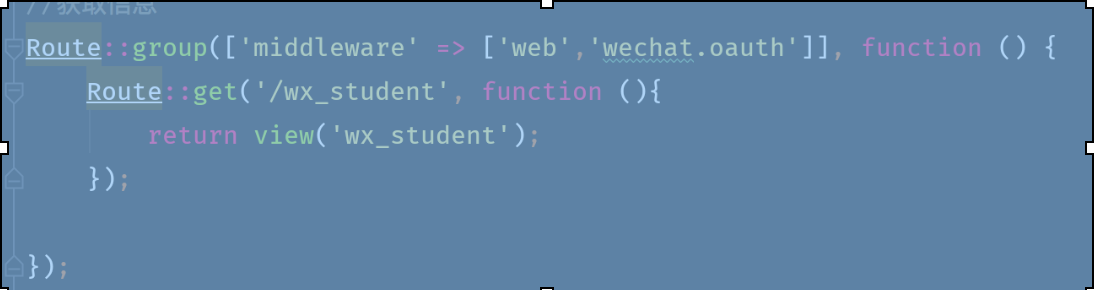
然后在 路由中使用该中间件(注:使用web中间件是为了防止出现session不共享的情况)
例:

就可以在session中获取授权用户的信息
例:这是一个关于检测登录的中间件
public function handle($request,Closure $next, $guard = null)
{
if (empty(session("id"))){
$user = session('wechat.oauth_user');
$openid = $user['id'];
//检测数据库中用户账号和微信号是否绑定
$result = WxStudent::check_boundwechat($openid);
if ($result=='200'){
return $next($request);
}else{
return response("请登录", 403)->header("X-CSRF-TOKEN", csrf_token());
}
} else if(!empty(session("id"))) {
return $next($request);
}
}
注:如果报redirect_uri错误,这时候极有可能是网页授权的链接没有更改成现在需要授权的网址,这时候只需要去公众号后台改一下要授权的网址即可
例:
![]()

这样授权部分的就介绍完了,下面来说一下微信公众号向已关注的用户推送模板消息 模板消息 ps:要先看一下微信公众号是否支持模板消息接口,然后要先把该模板消息的摸板添加到你的微信公众号上(通过公众号后台),然后要知道你要使用模板消息的模板id 如:$template_id = 'XQ3uJilYd5elz-TUHzkvKF4-nfB6Yu3WBm0B45dRtbY';
示例:
$app = app('wechat');
$notice = $app->notice;
$template_id = 'XQ3uJilYd5elz-TUHzkvKF4-nfB6Yu3WBm0B45dRtbY'; //消息模板的id $url = BASE_URL.'/wx_student#/bulletininfo/'.$course_id.'/'.$bu_id; //点击模板消息的跳转的地址
//循环给多个用户发送消息
// foreach ($users as $user){
// if ($user['openid']!=""&&$user['openid']!='0'&&!empty($user['openid'])){
// $open_id = $user['openid'];
// 注:不同的模板,$data的内容可能不太一样,具体要看你微信公众号后台所使用的模板,上面都有示例的
// $data = array(
// "first"=>$user['name']."同学你好,你的".$course_nam.'课教师'.$create_name.'发布了一个新的班级公告',
// "keyword1"=>'',
// "keyword2"=>'',
// "remark"=>'请及时查看班级公告',
// );
// $notice->uses($template_id)->withUrl($url)->andData($data)->andReceiver($open_id)->send();
// }
// }
模板消息如果发不出去的话,你要检查一下微信公众号是否有该接口的权限,这个接口的调用次数好像是有限制 下面来说一下调用微信的扫码接口 这个是微信的jssdk 后台jssdk的域名不要填写http:// 直接写就行。如ydjx.gm365.cc 要不然可能jssdk就无法调 1.先在html里面引入
<script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript" charset="utf-8">
wx.config(<?php echo app('wechat')->js->config(array('scanQRCode'), false) ?>);
</script>
然后在js中加上这个方法
scan_code(){
wx.scanQRCode({
needResult: 1, // 默认为0,扫描结果由微信处理,1则直接返回扫描结果,
success: function (res) {
var result = res.resultStr; // 当needResult 为 1 时,扫码返回的结果
}
});
}
其他查看官方文档文档
https://www.easywechat.com/docs/4.1/official-account/server








