微信小程序引入WeUI组件库并使用组件
发表时间:2020-9-27
发布人:葵宇科技
浏览次数:137
一、通过npm方式下载构建,npm包名为 weui-miniprogram
1、进入小程序项目根目录,执行命令 npm init 创建 package.json 文件
注意:一开始是没有的 package.json 文件的,就是在这里踩的坑...
2、在小程序 package.json 所在的目录中执行命令安装 npm 包,安装命令:
npm install weui-miniprogram注意:此处要求参与构建 npm 的 package.json 需要在 project.config.js 定义的 miniprogramRoot 之内。
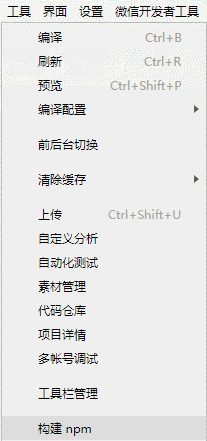
3、点击开发者工具中的菜单栏:工具 --> 构建 npm

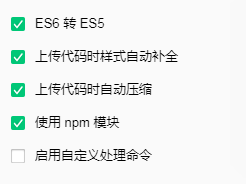
4、勾选“使用 npm 模块”选项

二、WeUI组件的使用
1、首先要在 app.wxss 里面引入 weui.wxss
@import '/miniprogram_npm/weui-miniprogram/weui-wxss/dist/style/weui.wxss';2、在使用组件的页面的 json 文件加入 usingComponents 配置字段,例如弹窗组件
{
"usingComponents": {
"mp-dialog": "../../miniprogram_npm/weui-miniprogram/dialog/dialog"
// 注意:路径与组件包在项目的位置有关
}
}3、在对应页面的 wxml 中直接使用该组件
<mp-dialog title="test" show="{{true}}" bindbuttontap="tapDialogButton" buttons="{{[{text: '取消'}, {text: '确认'}]}}">
<view>test content</view>
</mp-dialog>操作完毕。








