微信小程序云开发(1)——初始化、云数据库基础、云函数基础
发表时间:2020-10-3
发布人:葵宇科技
浏览次数:192
微信小程序的注册、微信小程序开发工具的下载等网上有很多资料,我就省略了,直接从云开发初始化开始。
一、初始化
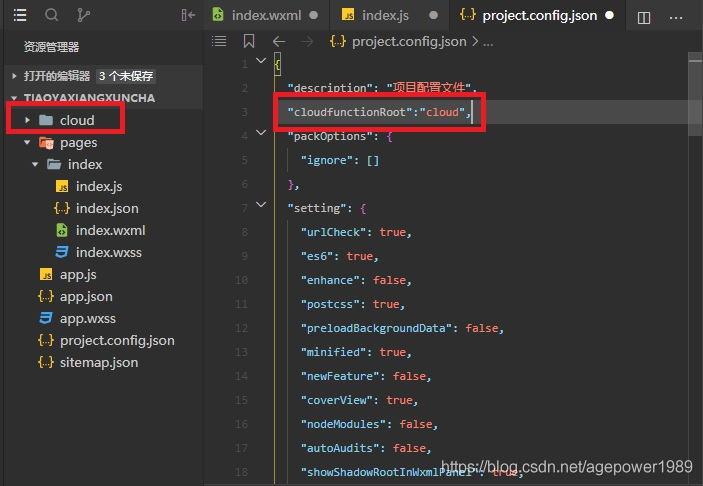
在“project.config.json”文件第2行添加
"cloudfunctionRoot":"cloud",//云函数的目录
在“资源管理器”新建一个同名的目录

在“app.js”文件里将onLaunch: function () {}中的内容删除,改为如下内容:
onLaunch: function () {
wx.cloud.init({
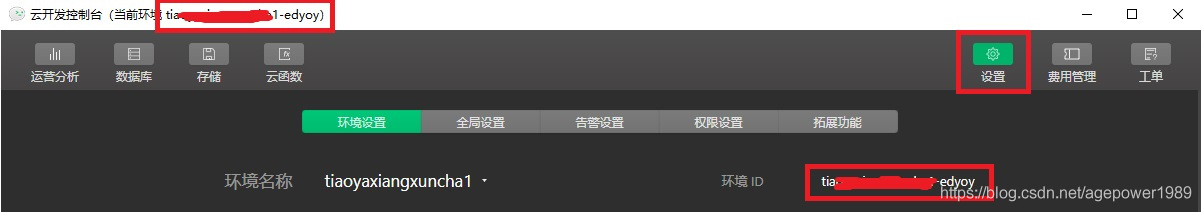
env:"tiaxxxxxxxxxxx1-edyoy" //这里为云环境ID,可以在“云开发控制台”--“设置”里找到
})
}

这里由于微信小程序的调试基础库默认的2.0.x,这里会报如下错误:
VM701:1 thirdScriptError
Cannot read property 'init' of undefined;at App lifeCycleMethod>function
TypeError: Cannot read property 'init' of undefined
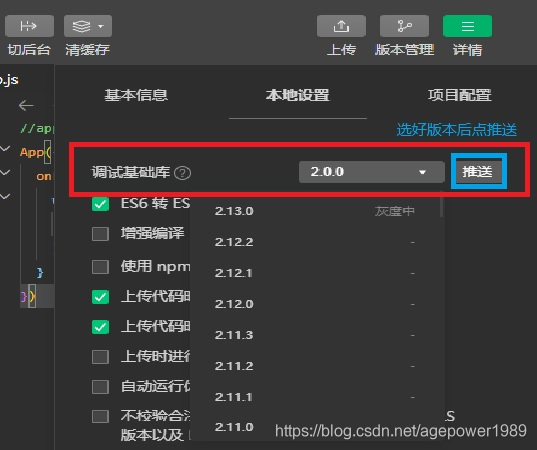
解决方法是将调试基础库换成高版本,注意某些低版本的微信不支持太高版本的基础库具体操作方式如下图所示


二、云数据库
1、云数据库初始化
在“index.js”文件下输入如下内容:
//数据库初始化,"list"是数据库中的表名
const DB = wx.cloud.database().collection("test")
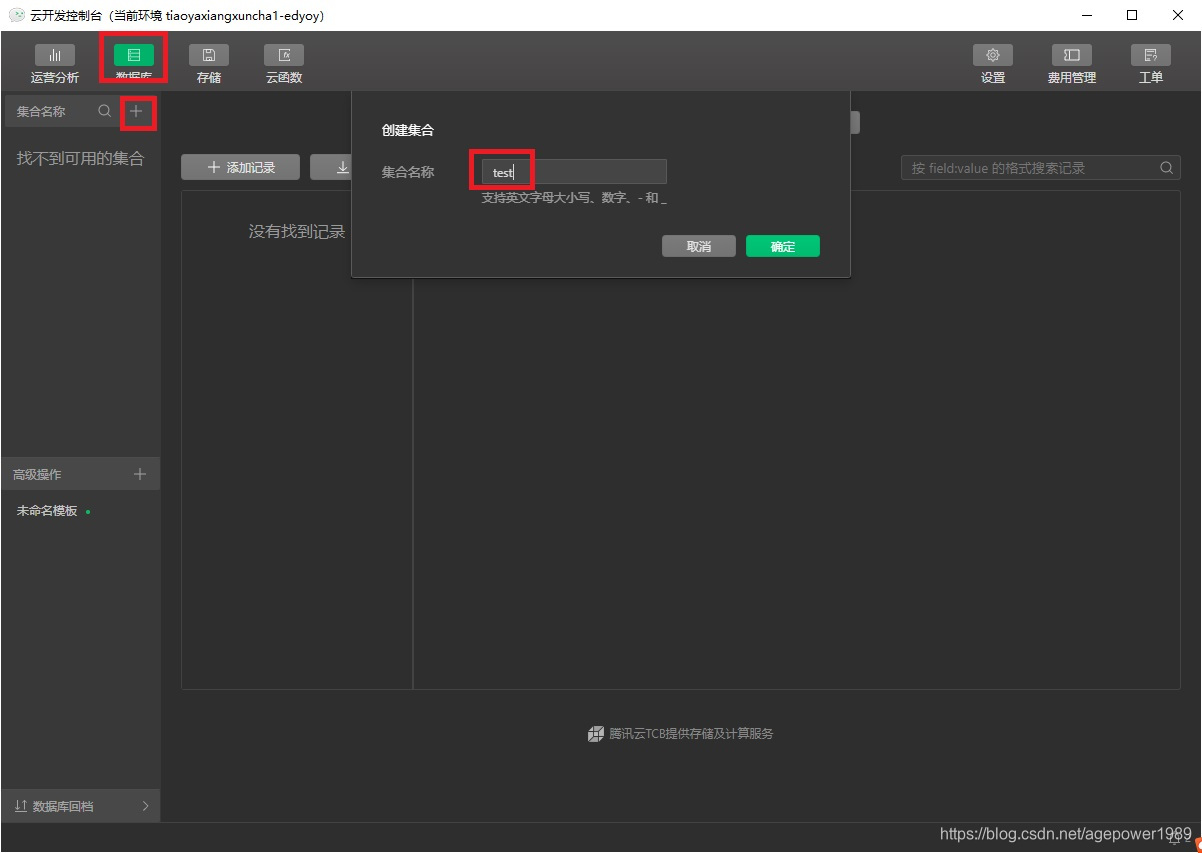
然后需要在云开发控制台新建一个与上面数据库同名的数据库

2、向数据库中新增数据
在“index.wxml”文件中添加如下内容:
//在页面添加一个按钮,点击之后向数据库添加数据
<button bindtap="addData">添加数据</button>
在“index.js”文件的page({})中,输入如下内容:
Page({
//添加数据
addData(){
DB.add({
//要添加的数据
data:{
name : "Jim",
age : "22",
},
//添加成功时的操作
success(res){
//打印“添加成功”
console.log("添加成功",res)
},
//添加失败时的操作
fail(res){
console.log("添加失败",res)
},
})
}
})
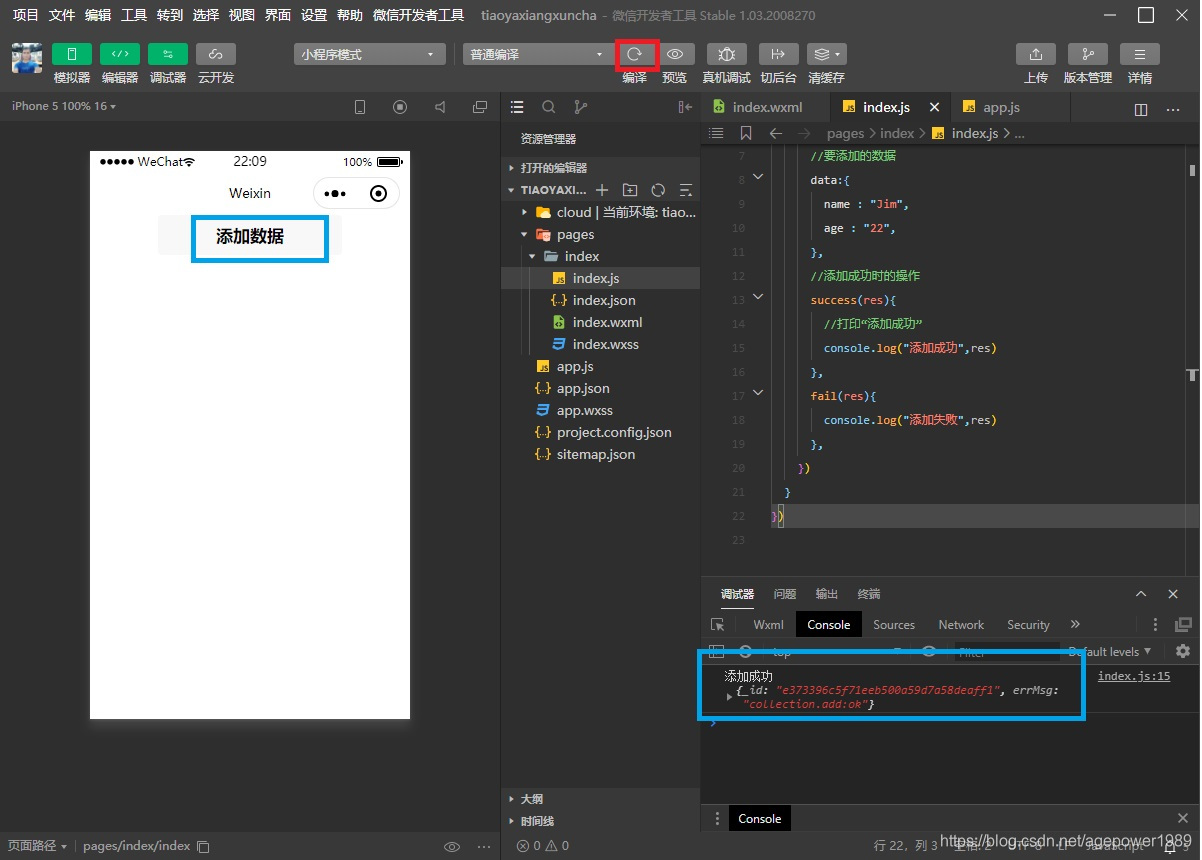
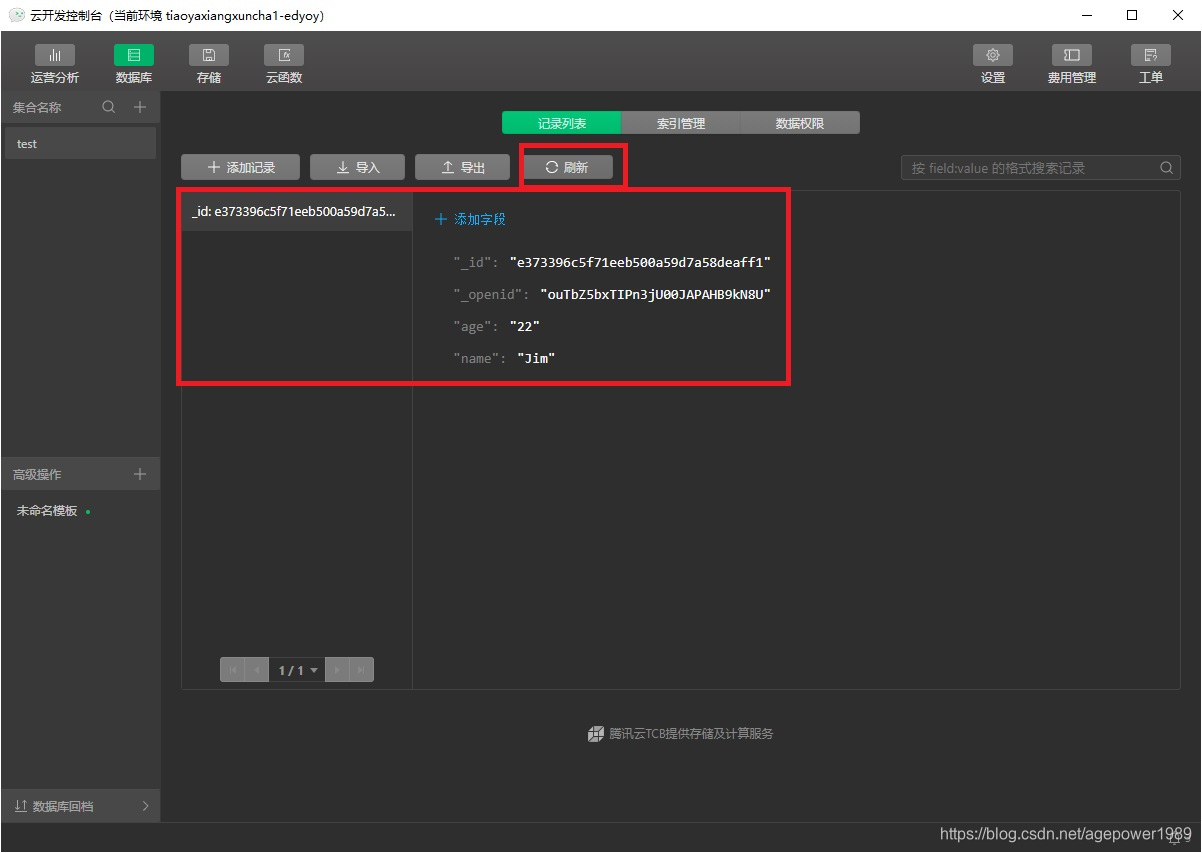
点击“编译”,点击调速器中的“添加数据”按钮,可以看到输出了“添加成功”字样,然后在云开发控制台,点击“刷新”,可以看到数据已添加成功。


获取用户输入的信息,添加到云数据库
在"index.wxml"文件中创建2个输入框
<input placeholder="请输入名字" bindinput="addName"></input>
<input placeholder="请输入年龄" bindinput="addAge"></input>
在"index.js"文件里,在page({})外添加“name”和“age”2个全局变量;在page({})里添加“addName”和“addAge”2个方法
let name = ""
let age = ""
Page({
addName(event){
name = event.detail.value
},
addAge(event){
age = event.detail.value
},
//添加数据
addData(){
DB.add({
//要添加的数据
data:{
name : name,
age : age,
},
//添加成功时的操作
success(res){
//打印“添加成功”
console.log("添加成功",res)
},
fail(res){
console.log("添加失败",res)
},
})
},
})
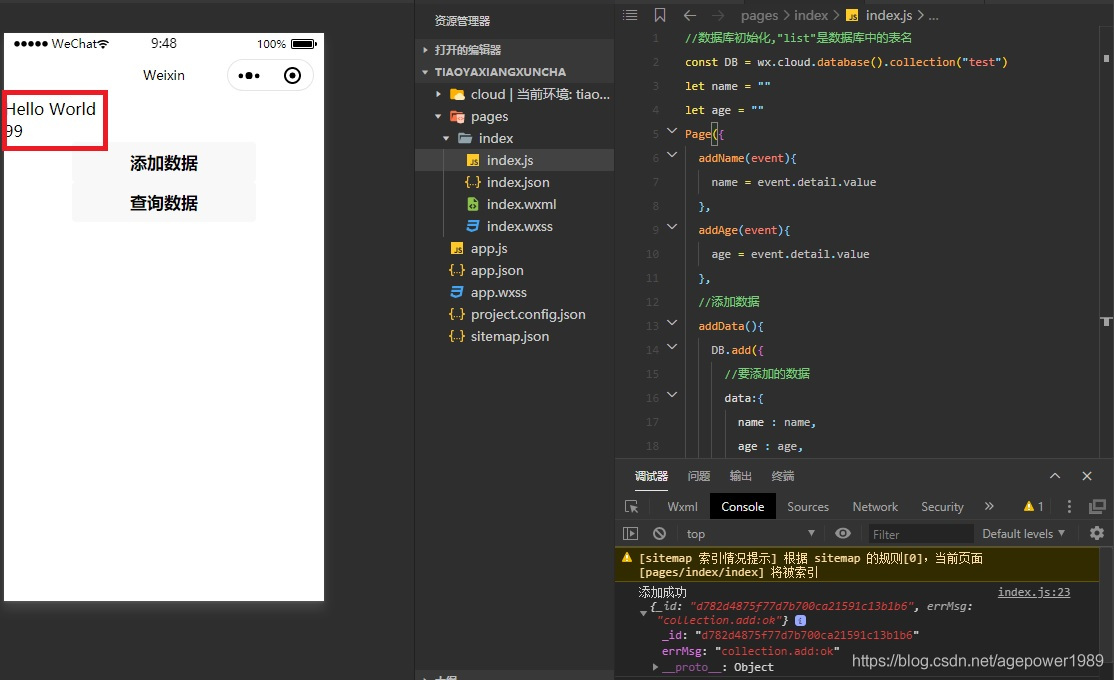
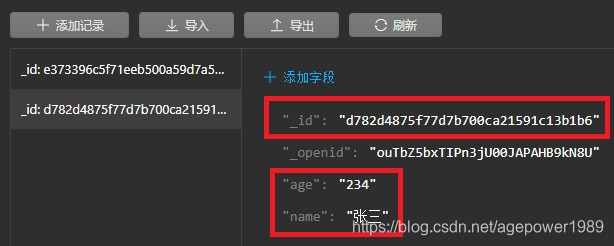
编译运行,在输入框输入“名字”和“年龄”,在后台查看数据添加结果


3、查询数据
在“index.wxml”文件中添加如下内容:
//在页面添加一个按钮,点击之后向数据库添加数据
<button bindtap="getData">查询数据</button>
在“index.js”文件的Page({})中,输入如下内容:
getData(){
DB.get({
success(res){
console.log("查询成功",res)
},
fail(res){
console.log("查询失败",res)
},
})
},
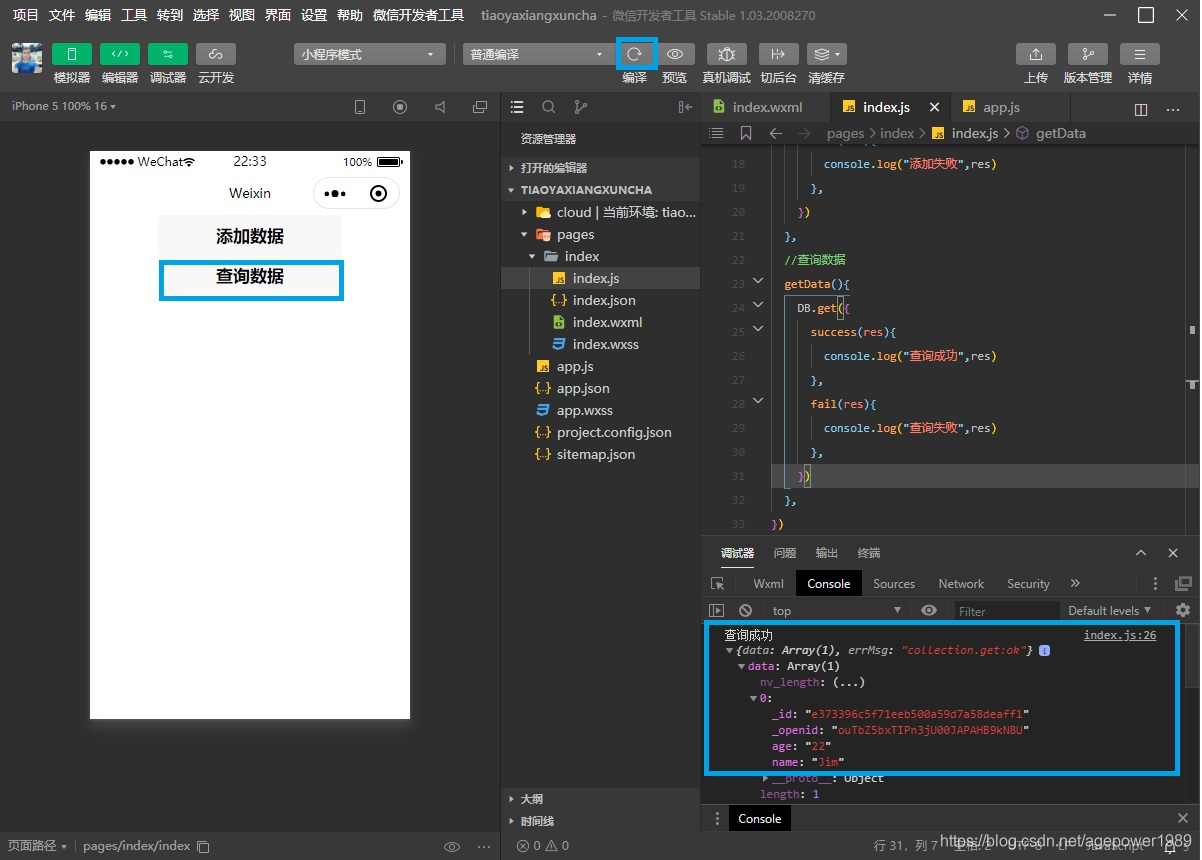
点击“编译”,点击调速器中的“查询数据”按钮,可以看到输出了“查询成功”字样

4、删除数据
在“index.wxml”中添加一个,用来输入要删除的数据的ID
<input placeholder="请输入数据ID" bindinput="delDataID"></input>
在“index.js”中添加一个全局变量dataid,在page({})中添加如下代码:
let dataid = ""
Page({
delDataID(event){
dataid = event.detail.value
},
delData(){
DB.doc(dataid).remove({
success(res){
console.log("删除成功",res)
},
fail(res){
console.log("删除失败",res)
},
})
},
})
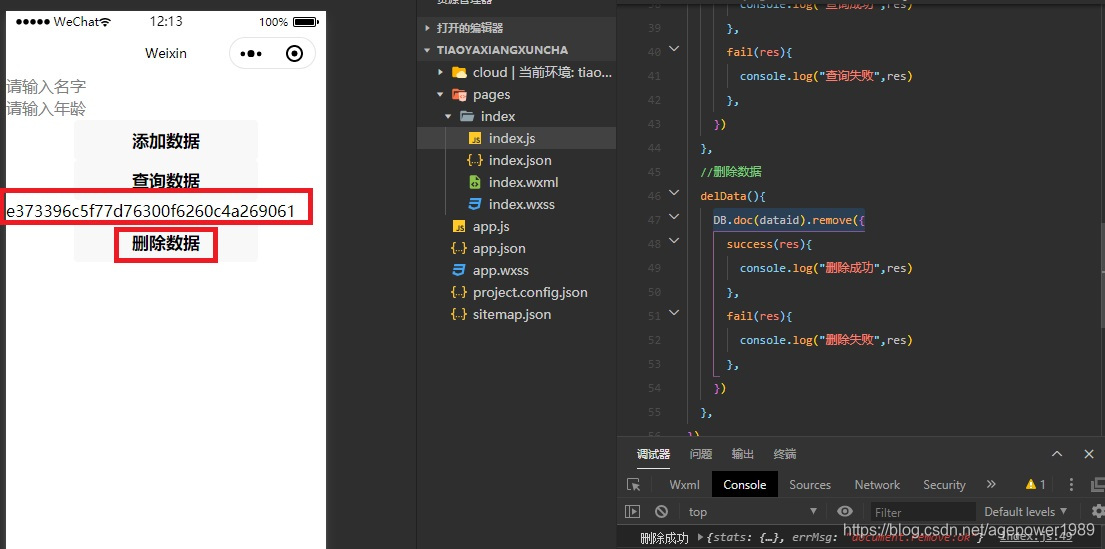
编译运行。使用之前的查询数据或者从后台复制一组数据的ID,在输入框中输入该ID,点击“删除数据”按钮,到后台查看数据是否删除

删除前数据库里有3条数据

执行删除后数据库里只有2条数据,被删除的数据ID已经找不到了

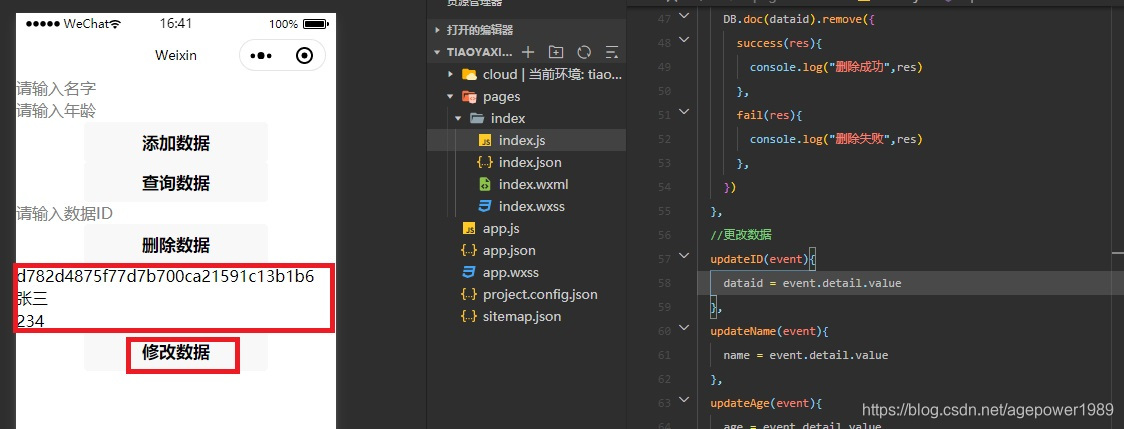
5、更改数据
在“index.wxml”中添加3个和一个
<input placeholder="请输入数据ID" bindinput="updateID"></input>
<input placeholder="请输入名字" bindinput="updateName"></input>
<input placeholder="请输入年龄" bindinput="updateAge"></input>
<button bindtap="updateData">修改数据</button>
在“index.js”的page({})中添加如下内容:
Page({
updateID(event){
dataid = event.detail.value
},
updateName(event){
name = event.detail.value
},
updateAge(event){
age = event.detail.value
},
updateData(){
DB.doc(dataid).update({
data : {
name : name,
age : age,
},
success(res){
console.log("修改成功",res)
},
fail(res){
console.log("修改失败",res)
},
})
}
})
编译运行,分别输入要修改数据的ID、名字和年龄,点“修改数据”按钮,到后台查看数据是否修改成功



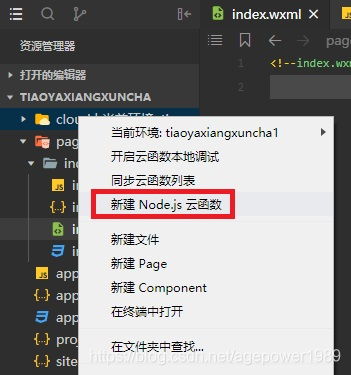
三、创建云函数
右键之前新建的“cloud”文件夹,选择“新建Node.js云函数”

1、云函数例子(1)——计算2个数的和
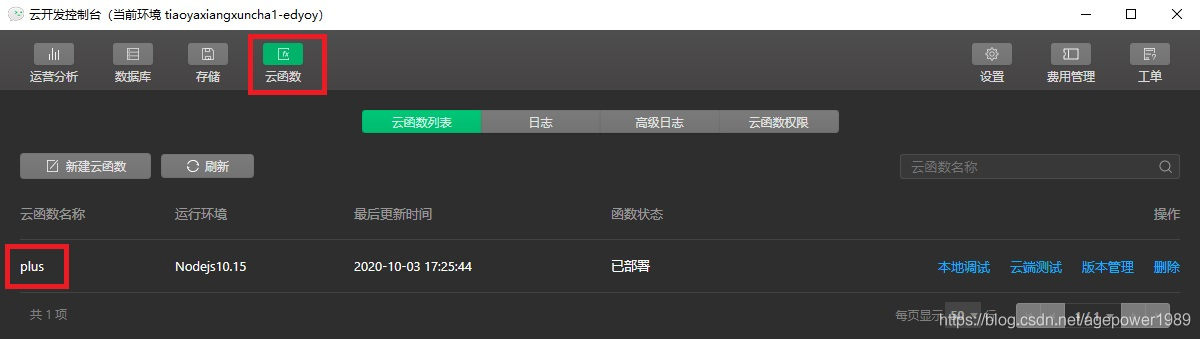
我们创建一个云函数,取名叫“plus”,等右上角出现云函数上传成功的提示,到后台可以看到刚创建的云函数。

在“cloud/plus/index.js”文件里,
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init() //这2行代码是初始化,不要改动
// 云函数入口函数
exports.main = async (event, context) => { //{}里面的内容可以换成自己的代码
let a = parseInt(event.aaa); //数据是从event中获取。对输入的数据取整
let b = parseInt(event.bbb);
return a + b
}
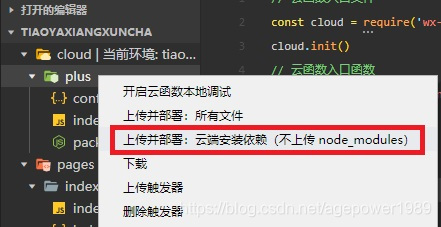
每次修改完“cloud/plus/index.js”文件,都需要右键“plus”文件夹选择“上传并部署:云端安装依赖(不上传node_modules)”

在“index.wxml”里添加如下代码:
<input placeholder="请输入第一个数" bindtap="firstNumber"></input>
<input placeholder="请输入第二个数" bindtap="secendNumber"></input>
<button>求和</button>
在“pages/index/index.js”里添加如下内容:
let AAA = ""
let BBB = ""
Page({
firstNumber(event){
AAA = event.detail.value
},
secendNumber(event){
BBB = event.detail.value
},
add(){
wx.cloud.callFunction({
name : "plus", //需要调用云函数的名字
data : {
aaa : AAA, //把输入的第一个数赋值给aaa。这里的键名必须与云函数的参数名相同
bbb : BBB,
},
success(res){
console.log("计算成功",res)
},
fail(res){
console.log("计算失败",res)
},
})
}
})
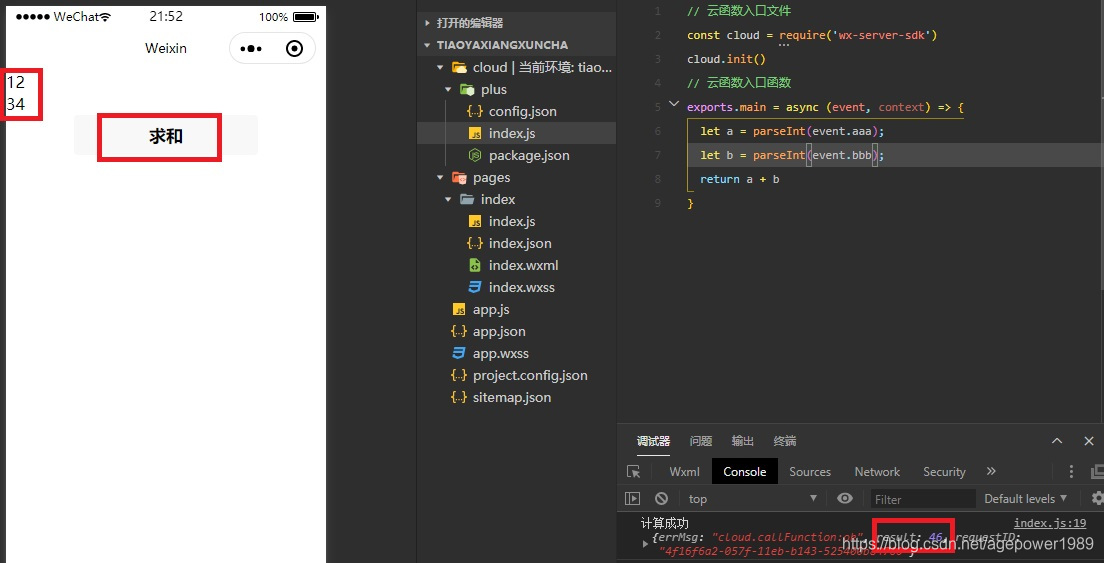
编译运行,输入2个数,点击“求和”按钮,验证结果是否正确

2、云函数例子(2)——获取用户的openid
其实新建一个云函数时,系统自动生成那段代码就是获取用户openid的,代码如下
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函数入口函数
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
return {
event,
openid: wxContext.OPENID,
appid: wxContext.APPID,
unionid: wxContext.UNIONID,
}
}
3、云函数例子(3)——查询云数据库中的数据
直接使用云函数的API也可以操作云数据库,但是有许多限制,例如只能查询20条数据、受数据表的权限限制。而使用云函数查询云数据库不受以上限制,而且可以实现更多功能。
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函数入口函数
exports.main = async (event, context) => {
return cloud.database().collection("test").get();
}








