【微信小程序】原来如此简单
发表时间:2020-9-24
发布人:葵宇科技
浏览次数:65
wx小程序与传统web的对比
传统web一般就只有3个结构(html,css,js),而小程序多了个(json)配置文件
结构传统web微信小程序结构HTMLWXML样式CSSWXSS逻辑JavascriptJavascript配置无JSON通过上面的对比可以看出,微信小程序是四层结构,多个一层的配置文件.json
wx小程序的目录结构
要学习一个新的语言就要先要了解他的目录结构,以及目录结构中文件夹的功能

一、全局配置文件
全局配置文件主要有三个属性组成:pages,window,tabBar
- pages主要是配置子页面的路径。
- window主要是配置顶部栏的一些信息。
- tabBar主要是配置底部导航栏的一些图标,跳转,文字等。
二、页面的配置文件
就是配置每个页面中的json文件。
他只能配置组件和顶部栏的一些信息
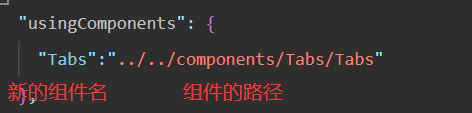
- usingComponents用来配置自定义组件
- 剩下的就直接在全局配置导航栏信息就可以了
具体语法
一、数据渲染
和vue的数据驱动渲染方式几乎差不多。
js定义数据,wxml用{{数据/表达式}}方式渲染。

二、循环

<view wx:for="{{arry}}" wx:key="*this">{{index}}--{{item}}</view>
<view wx:for="{{obj}}" wx:for-item="value" wx:for-index="key" wx:key="name">{{key}}--{{value}}</view>
三、wx-if hidden
<!-- wx-if(去除dom) -->
<view wx:if="{{true}}">显示</view>
<view wx:if="{{false}}">隐藏</view>
<!-- hidden(display:none) -->
<view>---------------------------------</view>
<view hidden>hidden</view>
<view hidden="{{false}}">hidden01</view>
四、事件绑定
在一个标签中绑定事件的格式为:bind+事件名="函数名"
注:如果要这个函数中要传参数时就要借助data-标签名="{{数据}}"
例子1(类似于vue的双向数据绑定):
//html
//1.bindinput为input事件
<input type="text" bindinput="handleInput"/>
//2.bindtap为点击事件
<button bindtap="handleButton" data-num="{{1}}">+</button>
<button bindtap="handleButton" data-num="{{-1}}">-</button>
<view>
{{num}}
</view>
//js
data: {
num:0
},
handleInput:function(e){
//this.setData()是对数据进行修改的固定方式
this.setData({
//e.detail.value为input输入数据的值
num:e.detail.value
})
},
handleButton:function(e){
//number为html中data-num属性传入的值
var number= e.currentTarget.dataset.num
this.setData({
num:this.data.num+number
})
},
样式
自适应宽度
rpx是微信开发的自适应宽度,它规定一个屏幕的大小为750rpx
例子:存在一个页面 宽度 未知page
- 页面 (宽度:page) ,期中存在一个元素 宽度为100px
- 那以上需求实现不同屏幕大小的适配
计算步骤
page px=750rpx
1px =750rpx/page
100px=750rpx*100/page
calc属性
把公式计算出来的数,赋值给属性。要利用此公式做计算
view{
width:calc(750rpx*100/325)
}
样式导入
wxss支持样式导入
格式:@import+路径
注意:格式只能是相对路径
@import '../../style/commint.wxss';
选择器
在小程序中是不支持*通配符选择器的。
别的和普通的css的选择器用法都一样。

常见组件
view, text, rich-text, button , image , navigator , icon, swiper , radio, checkbox。
view
类似html中的div标签
//不点击默认为none,点击之后切换对应样式
<view hover-class="active">
内容
</view>
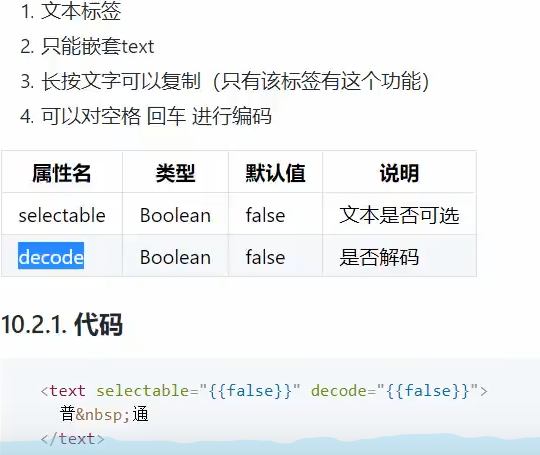
text
类似html的span标签

样式和样式的具体属性
https://developers.weixin.qq.com/miniprogram/dev/component/view.html
image
src:要写网络图片链接,image标签默认宽高320px 240px
mode:决定图片元素如何与图片做适配
? 1.scaleToFill(默认)不等比例拉伸
? 2.aspectFit 等比例拉伸 确保长边显示出来
? 3.aspectFill 等比例拉升 确保短边显示出来
? 4.widthFix 宽度指定,高度自动调节
? 5.top,bottom。。类似于background-position
lazy-load:懒加载会自己判断 视口 上下三屏幕 高度
swiper
是wx小程序的轮播图插件
swiper是轮播图的父级标签,具体的元素用swiper-item期中可以放图片或链接
- swiper按照图片的大小自适应
公式:swiper的宽度/swiper的高度=图片的宽度/图片的高度
一般swiper的宽度都会占整个屏幕的宽度,所以swiper的宽度已知(即100vw),所以只需要设置swiper的高度和图片的宽高适配就行了
图片的宽和高都已知,所以swiper的高度为:swiper的宽度*图片的高度/图片的宽度
具体属性
swiper属性
例子:

//wxml
<swiper>
<swiper-item><image mode="widthFix" src="https://aecpm.alicdn.com/simba/img/TB1JNHwKFXXXXafXVXXSutbFXXX.jpg"></image></swiper-item>
<swiper-item><image mode="widthFix" src="https://aecpm.alicdn.com/simba/img/TB1XotJXQfb_uJkSnhJSuvdDVXa.jpg"></image></swiper-item>
<swiper-item><image mode="widthFix" src="https://aecpm.alicdn.com/simba/img/TB183NQapLM8KJjSZFBSutJHVXa.jpg"></image></swiper-item>
</swiper>
//wxss
swiper{
width: 100%;
height:cale(100vw*280/520) ;
}
image{
width: 100%;
}
navigator
相当于html中的a标签,但是他与a标签又有不同之处,它主要是用来进行页面的跳转
是一个块级元素标签

rich-text
相对于vue中v-html
- nodes属性
该属性用于设置html值
<rich-text nodes="{{html}}"></rich-text>
- 受信任的HTML节点及属性:
https://developers.weixin.qq.com/miniprogram/dev/component/rich-text.html
button
不同寻常的按钮
//样式
<button>默认样式</button>
<!-- 设置尺寸 -->
<button size="mini">mini</button>
<!-- 改颜色:primary颜色 -->
<button type="primary">primary</button>
<!-- 改颜色+透明:warn+plain -->
<button type="warn" plain>warn和plain</button>
<!-- 等待图片:loading -->
<button type="primary" loading>loading</button>
<!-- 无法选中:disabled -->
<button disabled>disabled</button>
<!-- open-type属性值 -->
<!-- 分享:share -->
<button open-type="share">share</button>
<!-- 获取手机号和bindgetphonenumber事件结合使用(企业有效) -->
<button open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber">获取手机号</button>
<!-- 获取用户信息:和bindgetuserinfo事件结合使用(回调函数中返回) -->
<button open-type="getUserInfo" bindgetuserinfo="getUserInfo">获取用户信息</button>
<!-- 授权:之前授权的项才能在这里面显示 -->
<button open-type="openSetting">授权页面</button>
<!-- 联系客服,可在微信开发者平台绑定客服 -->
<button open-type="contact">联系客服</button>
<!-- 意见反馈 -->
<button open-type="feedback">feedback</button>
icon
wx封装的字体图标

<icon type="success" size="40" color="black"></icon>
radio
单选框,要配合radio-group使用,也可以利用color属性改变颜色
//wxml
<radio-group bindchange="gender">
<radio value="male" color="blue">男</radio>
<radio value="female" color="blue">女</radio>
</radio-group>
<view>{{gender}}</view>
//js
data: {
gender:""
},
gender:function(e){
let gender=e.detail.value
this.setData({
gender
})
},
checkbox
多选框,和radio用法差不多,要配合checkbox-group使用,也能利用color改变颜色
//wxml
<checkbox-group bindchange="checkChaneg">
<checkbox wx:for="{{list}}" wx:key="name" value="{{item.value}}">{{item.name}}</checkbox>
</checkbox-group>
<view wx:for="{{viewText}}" wx:key="*this">{{item}}</view>
//js
data: {
list:[{
name:"香蕉",
value:'bananr'
},{
name:"苹果",
value:'apple'
},{
name:"西瓜",
value:'melon'
}],
viewText:[]
},
checkChaneg:function(e){
let viewText=e.detail.value
this.setData({
viewText
})
},
自定义组件
主要是指在页面中封住一些通用的功能到一个组件中
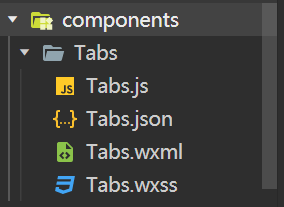
- 首先先建立一个组件目录结构

通过wxml,js和wxss定义样式
- 配置自定义的组件
在要用这个组件的项目中的配置文件.json中配置

- 在wxml中直接写这个组件就可以运用了
<Tabs list="{{list}}"></Tabs>
父类向子类传参
如果这个自定义组件的文字要根据每个父级穿过来的参数动态改变,就要运用到此功能
- 例如:动态改变标签的文字

父级:运用组件的实例、子级:组件
主要是运用自定义组件的属性传参,进行此操作,然后在组件的js文件中的properties属性接受
接受方式:
//list为接受传来的参数,value为默认值
properties: {
list:{
type:Array,
value:[]
}
},
父级穿过来的值,子级可以就当这个值是data中的值一样的使用,就完成了此功能
子级向父级传参
通过子级自定义事件传给父级,然后再在子级的做js操作就显得比之前只在组件中定死js逻辑要爽
因为在组件写js逻辑,是在组件中定死的逻辑,而在父级写就是跟随父级变化的逻辑
- 首先在组件触发事件时,自定义组件并把数据传给父级
methods: {
Tap(e){
let{index}=e.currentTarget.dataset;
this.triggerEvent('itemChange',{index})
}
}
})
- 父级利用自定义组件的回调函数接受数据,并做js处理
//wxml
<Tabs list="{{list}}" binditemChange="change"></Tabs>
//js
change(e){
let {index}=e.detail;
let {list}=this.data
// wx小程序foreach会把修改的项保存到原数组中
list.forEach((v,i)=>{
if (i===index){
v.isTrue=true
}else{
v.isTrue=false
}
})
this.setData({
list
})
},
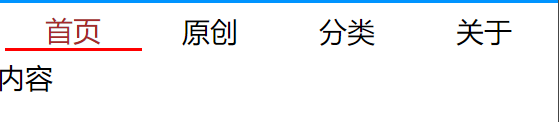
点击标题内容改变
在组件中运用slot标签,solt便签的内容会被父级所运用的组件标签的内容所替代

- 组件实现步骤
在组件中使用solt标签,用来被父级内容替换
- 运用组件父级
<Tabs list="{{list}}" binditemChange="change">
<block wx:if="{{list[0].isTrue}}">内容1</block>
<block wx:elif="{{list[1].isTrue}}">内容2</block>
<block wx:elif="{{list[2].isTrue}}">内容3</block>
<block wx:elif="{{list[3].isTrue}}">内容4</block>
</Tabs>
自定义组件补充

生命周期
生命周期就是系统自定好的触发事件,只不过触发时机由系统已经定义好了
分为应用生命周期和页面生命周期
一、应用生命周期就是app.js监听的各种生命周期事件

二、页面生命周期
在每个pages文件中的js文件中配置

生命文档https://developers.weixin.qq.com/miniprogram/dev/framework/app-service/page-life-cycle.html








