css入门学习笔记
发表时间:2020-10-19
发布人:葵宇科技
浏览次数:58
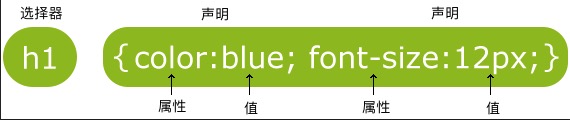
CSS 语法
CSS 实例
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明:

CSS声明总是以分号(;)结束,声明总以大括号({})括起来:
p {color:red;text-align:center;}
为了让CSS可读性更强,你可以每行只描述一个属性:
p
{
color:red;
text-align:center;
}
CSS Id 和 Class
id 和 class 选择器
如果你要在HTML元素中设置CSS样式,你需要在元素中设置"id" 和 "class"选择器。
id 选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
HTML元素以id属性来设置id选择器,CSS 中 id 选择器以 “#” 来定义。
以下的样式规则应用于元素属性 id=“para1”:
#para1
{
text-align:center;
color:red;
}
class 选择器
class 选择器用于描述一组元素的样式,class 选择器有别于id选择器,class可以在多个元素中使用。
class 选择器在HTML中以class属性表示, 在 CSS 中,类选择器以一个点"."号显示:
在以下的例子中,所有拥有 center 类的 HTML 元素均为居中。
.center {text-align:center;}
你也可以指定特定的HTML元素使用class。
在以下实例中, 所有的 p 元素使用 class=“center” 让该元素的文本居中:
p.center {text-align:center;}
CSS 创建(待补充)
如何插入样式表
插入样式表的方法有三种:
- 外部样式表(External style sheet)
- 内部样式表(Internal style sheet)
- 内联样式(Inline style)
内部样式表
当单个文档需要特殊的样式时,就应该使用内部样式表。你可以使用
<head>
<style>
hr {color:sienna;}
p {margin-left:20px;}
body {background-image:url("images/back40.gif");}
</style>
</head>
CSS 背景
背景颜色
background-color 属性定义了元素的背景颜色.
页面的背景颜色使用在body的选择器中:
body {background-color:#b0c4de;}
CSS中,颜色值通常以以下方式定义:
- 十六进制 - 如:"#ff0000"
- RGB - 如:“rgb(255,0,0)”
- 颜色名称 - 如:“red”
h1 {background-color:#6495ed;}
p {background-color:#e0ffff;}
div {background-color:#b0c4de;}
背景图像
background-image 属性描述了元素的背景图像.
默认情况下,背景图像进行平铺重复显示,以覆盖整个元素实体.
页面背景图片设置实例:
body {background-image:url('paper.gif');}
背景图像-水平或垂直平铺
默认情况下 background-image 属性会在页面的水平或者垂直方向平铺。
一些图像如果在水平方向与垂直方向平铺,这样看起来很不协调,如下所示:
body
{
background-image:url('gradient2.png');
}
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-9oynzXhc-1603094755552)(C:\Users\a1075\AppData\Roaming\Typora\typora-user-images\image-20201019091642984.png)]
如果图像只在水平方向平铺 (repeat-x), 页面背景会更好些:(
body
{
background-image:url('gradient2.png');
background-repeat:repeat-x;
}
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-UKGKmI9v-1603094755554)(C:\Users\a1075\AppData\Roaming\Typora\typora-user-images\image-20201019091824335.png)]
背景图像- 设置定位与不平铺
如果你不想让图像平铺,你可以使用 background-repeat 属性:
body
{
background-image:url('img_tree.png');
background-repeat:no-repeat;
}
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-MWQOFUqJ-1603094755556)(C:\Users\a1075\AppData\Roaming\Typora\typora-user-images\image-20201019100213619.png)]
以上实例中,背景图像与文本显示在同一个位置,为了让页面排版更加合理,不影响文本的阅读,我们可以改变图像的位置。
可以利用 background-position 属性改变图像在背景中的位置:
body
{
background-image:url('img_tree.png');
background-repeat:no-repeat;
background-position:right top;
}
CSS 表格
表格边框
指定CSS表格边框,使用border属性。
下面的例子指定了一个表格的Th和TD元素的黑色边框:
table, th, td
{
border: 1px solid black;
}
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-QqkRGEdh-1603094755557)(C:\Users\a1075\AppData\Roaming\Typora\typora-user-images\image-20201019103910145.png)]
折叠边框
border-collapse 属性设置表格的边框是否被折叠成一个单一的边框或隔开:
table
{
border-collapse:collapse;
}
table,th, td
{
border: 1px solid black;
}
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-UQ9mcF61-1603094755559)(C:\Users\a1075\AppData\Roaming\Typora\typora-user-images\image-20201019104037284.png)]
表格宽度和高度
Width和height属性定义表格的宽度和高度。
下面的例子是设置100%的宽度,50像素的th元素的高度的表格:
table
{
width:100%;
}
th
{
height:50px;
}
表格文字对齐
表格中的文本对齐和垂直对齐属性。
text-align属性设置水平对齐方式,向左,右,或中心:
td
{
text-align:right;
}
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-S4dHQxEZ-1603094755559)(C:\Users\a1075\AppData\Roaming\Typora\typora-user-images\image-20201019114732482.png)]
垂直对齐属性设置垂直对齐,比如顶部,底部或中间:
td
{
height:50px;
vertical-align:bottom;
}
表格填充
如果在表的内容中控制空格之间的边框,应使用td和th元素的填充属性:
td
{
padding:15px;
}
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-0N3KFhjT-1603094755560)(C:\Users\a1075\AppData\Roaming\Typora\typora-user-images\image-20201019115117752.png)]
表格颜色
下面的例子指定边框的颜色,和th元素的文本和背景颜色:
table, td, th
{
border:1px solid green;
}
th
{
background-color:green;
color:white; #文本字体颜色
}
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-4x5cGqrW-1603094755560)(C:\Users\a1075\AppData\Roaming\Typora\typora-user-images\image-20201019123302675.png)]
CSS 盒子模型
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
下面的图片说明了盒子模型(Box Model):

不同部分的说明:
- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。
div {
width: 300px;
border: 25px solid green;
padding: 25px;
margin: 25px;
}
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-7JGejWGf-1603094755561)(C:\Users\a1075\AppData\Roaming\Typora\typora-user-images\image-20201019123626586.png)]
CSS 边框
边框样式
边框样式属性指定要显示什么样的边界。
 border-style属性用来定义边框的样式
border-style属性用来定义边框的样式
border-style 值:
none: 默认无边框
dotted: 定义一个点线边框
dashed: 定义一个虚线边框
solid: 定义实线边框
double: 定义个边框。 两个边框的宽度和 border-width 的值相同
groove: 定义3D沟槽边框。效果取决于边框的颜色值
ridge: 定义3D脊边框。效果取决于边框的颜色值
inset:定义一个3D的嵌入边框。效果取决于边框的颜色值
outset: 定义一个3D突出边框。 效果取决于边框的颜色值
边框宽度
p.one
{
border-style:solid;
border-width:5px;
}
p.two
{
border-style:solid;
border-width:medium;
}
边框颜色
border-color属性用于设置边框的颜色。可以设置的颜色:
注意: border-color单独使用是不起作用的,必须得先使用border-style来设置边框样式。
边框-单独设置各边
在CSS中,可以指定不同的侧面不同的边框:
p
{
border-top-style:dotted;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:solid;
}
CSS 轮廓(outline)
轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
轮廓(outline)属性指定元素轮廓的样式、颜色和宽度。

所有CSS 轮廓(outline)属性
“CSS” 列中的数字表示哪个CSS版本定义了该属性(CSS1 或者CSS2)。
属性说明值CSSoutline在一个声明中设置所有的轮廓属性*outline-color outline-style outline-width *inherit2outline-color设置轮廓的颜色*color-name hex-number rgb-number *invert inherit2outline-style设置轮廓的样式none dotted dashed solid double groove ridge inset outset inherit2outline-width设置轮廓的宽度thin medium thick *length *inherit2CSS margin(外边距)
CSS margin(外边距)属性定义元素周围的空间。
margin
margin 清除周围的(外边框)元素区域。margin 没有背景颜色,是完全透明的。
margin 可以单独改变元素的上,下,左,右边距,也可以一次改变所有的属性。

Margin - 单边外边距属性
在CSS中,它可以指定不同的侧面不同的边距:
margin-top:100px;
margin-bottom:100px;
margin-right:50px;
margin-left:50px;
CSS padding(填充)
CSS padding(填充)是一个简写属性,定义元素边框与元素内容之间的空间,即上下左右的内边距。
可能的值
值说明length定义一个固定的填充(像素, pt, em,等)%使用百分比值定义一个填充padding-top:25px;
padding-bottom:25px;
padding-right:50px;
padding-left:50px;
CSS 分组 和 嵌套 选择器
分组选择器
为了尽量减少代码,你可以使用分组选择器。
嵌套选择器
它可能适用于选择器内部的选择器的样式。
在下面的例子设置了三个样式:
- p{ }: 为所有 p 元素指定一个样式。
- .marked{ }: 为所有 class=“marked” 的元素指定一个样式。
- .marked p{ }: 为所有 class=“marked” 元素内的 p 元素指定一个样式。
- p.marked{ }: 为所有 class=“marked” 的 p 元素指定一个样式。
CSS Display(显示) 与 Visibility(可见性)
display属性设置一个元素应如何显示,visibility属性指定一个元素应可见还是隐藏。
CSS Display - 块和内联元素
块元素是一个元素,占用了全部宽度,在前后都是换行符。
块元素的例子:
内联元素只需要必要的宽度,不强制换行。
内联元素的例子:
如何改变一个元素显示
可以更改内联元素和块元素,反之亦然,可以使页面看起来是以一种特定的方式组合,并仍然遵循web标准。
下面的示例把列表项显示为内联元素:
li {display:inline;}
下面的示例把span元素作为块元素:
span {display:block;}
CSS Position(定位)
position 属性指定了元素的定位类型。
position 属性的五个值:
- static
- relative
- fixed
- absolute
- sticky
static 定位
静态定位的元素不会受到 top, bottom, left, right影响。
fixed 定位
元素的位置相对于浏览器窗口是固定位置。
即使窗口是滚动的它也不会移动:








