Web h5开发 初学总结
发表时间:2018-7-25
发布人:葵宇科技
浏览次数:58
h5宽泛定义
html5 = 标记+javascript api+css
HTML标记(也称为结构)
CSS样式(也称为表示)
JavaScript(也称为行为)
h5前后对比
H4
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.3c.org/TR/html4/strict.dtd">
<meta http-equiv="content-type" content="text/html" charset="utf-8">
<link type="text/css" rel="stylesheet" href="lounge.css">
<script type="text/javascript" src=”lounge.js”></script>
H5
<!doctype html>
<meta charset="utf-8">
<link rel="stylesheet" href="lounge.css">
<script src="lounge.js"></script>
h5工作方式
1.浏览器加载一个文档,其中包括HTML写的标记和CSS写的样式
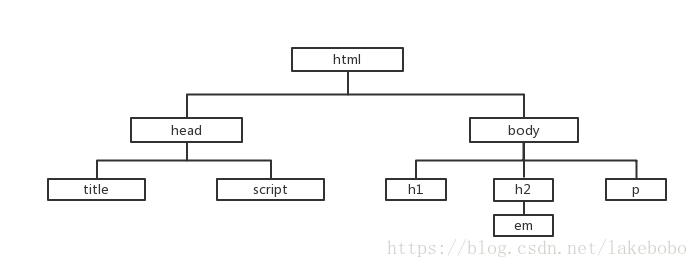
2.浏览器加载页面时,还会为你的文档创建一个内部模型,其中包含HTML标记的所有元素
<1.对于html中的每个元素,浏览器会创建一个表示该元素的对象,把它与所有其他元素放在一个类似树的结构中
<2.我们把这个树称为文档对象模型(document object model),或者简称为dom。
3.浏览器加载页面时,还会加载JavaScript代码,通常页面加载之后就开始执行这些代码
4.通过这些API,你可以访问音频和视频、使用画布完成2D绘图,访问本地存储,还可以使用构建应用所需的很多其他优秀技术。要记住,要想使用所有的这些API,需要用到JavaScript
浏览器支持h5的现状
视频音频画布web存储地理定位web工作线程离线web应用Firefox支持支持支持支持支持支持Safari支持支持支持支持支持支持Chrome支持支持支持支持支持支持MobileWebKit支持支持支持支持支持支持Opera支持支持支持支持支持支持IE6/7IE8 支持 IE9支持支持支持支持支持对应浏览器输入html5test.com即可获取到当前浏览器对h5支持的程度
JavaScript相关知识
页面中添加JavaScript
<head> 页面加载之前就会执行
<body> 页面加载时候执行
大多数情况,代码会增加到页面的head的部分,如果将代码增加到体的末尾,这会使性能稍有提升,不过只有确实需要深度优化页面性能时才有必要这么做。
一件重要的事情,页面完全加载之后再执行JavaScript代码
做法如下:
<script>
function init(){
…
}
window.onload = init;
</script>
页面完全加载之前不要打扰DOM
1.浏览器加载页面创建文档的一个内部模型,包括标记的所有元素
2.Js可以与dom交互来访问元素以及元素中的内容,js可以使用dom来创建修改删除元素等
3.Js修改了dom时,浏览器会动态更新页面
页面完全加载之前,去调js,如果dom没有创建,那么
<p id=“greenplanet”>根本不存在。
window.onload = init 不加括弧是因为加了括号会调用函数,而不是使用它的值
命名规范
JavaScript 命名规范
var thisNotAJoke;
var _myVariable;
var $importantVar;
变量名 驼峰式“camel case”记法
一个喷火的双头龙 twoHeadDragonWithFire
HTML 标签id命名规范 全小写 id=“playlist”
文件夹/文件命名规范 短线"-" basic-config-register
html标记大小写不敏感,javascript大小写敏感
详细使用
1.javascript只有一个全局域,避免冲突,尽可能减少全局变量
2.向一个没有声明的新变量名赋值(没有var)会当做一个全局变量
3.函数可以不指定函数名
var f = function(num){
return num +1;
}
var result = f(1); //用变量来调用函数
4.创建一个对象
var fido = {
name:"Fideo",
weight:40,
breed:"Mixed",
loves:["walks", "fetching baslls"]
}
1>访问属性
fido["breed"] 或者 fido.breed
2>枚举所有属性 for-in
var prop;
for(prop in fido){
if(prop=="name"){
…
}
}
3>添加属性 只需为一个新属性名赋值
fido.age = 5; //fido会多出一个age属性
4>删除属性
delete fido.age;
5.把对象作为参数传入一个函数时候,相当于传递的是对象的指针
function loseWeight(dog){
dog.weight = dog.weight – 10;
}
fido.weight = 48;
loseWeight(fido);
fido里的weight也会减去10;
对象也可以有行为
var fido = {
name:"Fideo",
weight:40,
breed:"Mixed",
loves:["walks", "fetching baslls"],
bark: function(){
alert("Woof woof! ");
}
}
fido. bark();调用fido的brak方法
6.this关键字
var fido = {
name:"Fideo",
weight:40,
breed:"Mixed",
loves:["walks", "fetching baslls"],
bark: function(){
this.weight = 30;
alert("Woof woof!");
}
}
this获得fido对象引用
7.构造函数
function Dog(name,breed,weight){
this.name = name;
this.breed = breed;
this.weight = weight;
this.bark = function(){
if(this.weight>25){
alert("this.name"+"says Woof!");
}else{
alert("this.name"+"says Yip!");
}
};
}
var fido = new Dog("Fido", "Mixed",38);//调用构造函数
fido.bark();
关键字API
window
window 对象表示你的JavaScript程序的全局环境
location 包含页面的url
status 包含将在浏览器区显示的一个串(左下角)
>var work = new Worker("worker.js");// worker.js是线程的实现代码 window.onload = function(){ var work = new Worker("worker.js"); work.postMessage("ping"); }可以发送串、数组、json对象等复杂的消息,但不能发送函数
3.从工作线程接收消息
window.onload = function(){ var work = new Worker("worker.js"); work.postMessage("ping"); work.onmessage = function(event){ var message ="Worker says"+ event.data; document.getElementById("output").innerHTML = message; } }event.data 属性,包含工作线程发送的消息
event.target 工作线程的引用,可以知道消息来自哪个工作线程postmessage 向工作线程传递一个消息
>onmessage = pingPong; function pingPong(event){ if(event.data=="ping"){ postMessage("pong"); } }5.importScript
Web工作线程的一个全局函数,可以使用这个函数向工作线程中导入一个或多个JavaScript文件。importScript("http://bigscience.org/nuclear.js",//文件或者URL "http://nasa.gov/rocket.js", "mylibs/atomsmasher.js"); //终止工作线程 worker.terminate();//如果正在运行,那么会异常终止。终止后无法重用,只能再创建新的工作线程。 worker.onerror = function(error){//捕获工作线程中的错误 }工作线程中还可以创建子工作线程。
本地存储
Cookie 包含一些键值对
Web存储
1.页面可以在浏览器的本地存储中存储一个或多个键值对
2.然后使用键来获取相应的值localStorage.setItem("sticky_0", "Pick up dry cleaning"); var sticky = localStorage.getItem("sticky_0"); var sticky = localStorage ["sticky_0"];//可以把localStorage对象看成一个关联数组 localStorage.removeItem("sticky_0");注:浏览器每个域只有5MB的存储空间
遍历localStorage
for(var i=0;i<localStorage.length;i++){ var key = localStorage.key(i); var value = localStorage[key]; }localStorage只能存储字符串,但是可以利用JSON 的stringfy和parse方法,把数组或者对象转换成字符串后存进去。
video元素
<video controls autoplay src="video/preroll.mp4”//视频源位置 width="480" height="360" poster="images/prerollposter.jpg" id="video" </video>不同浏览器,视频控件外观不同
主流浏览器支持3种不同视频格式
1.MP4 H.264视频编码 AAC音频编码
2.WebM Vp8视频编码 Vorbis音频编码
3.Ogg Theora视频编码 Vorbis音频编码<video controls src="video/preroll.mp4"//视频源位置 width="480" height="360" poster="images/prerollposter.jpg" id="video” <source src="video/preroll.mp4"> <source src="video/preroll.webm"> <source src="video/preroll.ogv"> <p>Sorry,your browser doesn't support the video element</p> </video>浏览器从上往下查找,直到找到它能播的一种格式
具体的指向一种视频格式
<source src="video/preroll.ogv" type='video/ogg; codecs="theora,vorbis"'>Flash作为退路
<video controls autoplay src="video/preroll.mp4"//视频源位置 width="480" height="360" poster="images/prerollposter.jpg" id="video” <object>…</object>//如果浏览器不认识video元素,就会使用object </video>