方立勋_30天掌握JavaWeb_Web开发入门
发表时间:2017-3-14
发布人:葵宇科技
浏览次数:48
WEB开发的相关知识
- WEB,在英语中web即表示网页的意思,它用于表示Internet主机上供外界访问的资源。
- Internet上供外界访问的Web资源分为:
- 静态web资源(如html 页面):指web页面中供人们浏览的数据始终是不变。
- 动态web资源:指web页面中供人们浏览的数据是由程序产生的,不同时间点访问web页面看到的内容各不相同。
- 静态web资源开发技术
- Html
- 常用动态web资源开发技术:
- JSP/Servlet、ASP、PHP等
- 在Java中,动态web资源开发技术统称为Javaweb,我们课程的重点也是教大家如何使用Java技术开发动态的web资源,即动态web页面。
WEB服务器
- 学习web开发,需要先安装一台web服务器,然后再在web服务器中开发相应的web资源,供用户使用浏览器访问。
- 疑问:学习web开发,为什么必须要先装一个WEB服务器?
常见WEB服务器
WebLogic是BEA公司的产品,是目前应用最广泛的Web服务器,支持J2EE规范,而且不断的完善以适应新的开发要求。
另一个常用的Web服务器是IBM公司的WebSphere,支持J2EE规范。
在小型的应用系统或者有特殊需要的系统中,可以使用一个免费Web服务器:Tomcat,该服务器支持全部JSP以及Servlet规范。
一些默认端口:
http:80
stmp:
https:
理解 http://www.baidu.com:
以http协议去访问www.baidu.com这台主机下默认端口(80端口)
主机名:www.baidu.com
域名:baidu.com
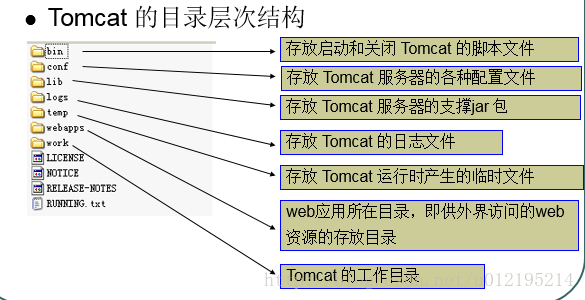
Tomcat服务器
Tomcat目录层次结构

虚似目录的映射方式
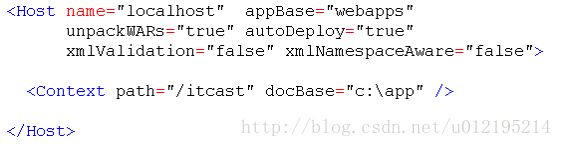
在server.xml文件的host元素中配置,例如:
在Tomcat6中,不再建议在server.xml文件中配置context元素,细节查看tomcat服务器关于context元素的说明。
让tomcat自动映射: tomcat服务器会自动管理webapps目录下的服务器webapps目录中的we所有web应用,并把它映射成虚似目录。换句话说,tomcatb应用,外界可以直接访问。
让web应用被外界访问的三种方式:
- 直接扔到webapps下
- 在server.xml文件的host元素中配置<Context path=”/xxx” docBase=”c:\mail”/>
- 在服务器目录\conf\catalina\localhost\新建一个xml文件,文件名就是web应用的名称 <ontext docBase=”c:\mail” />
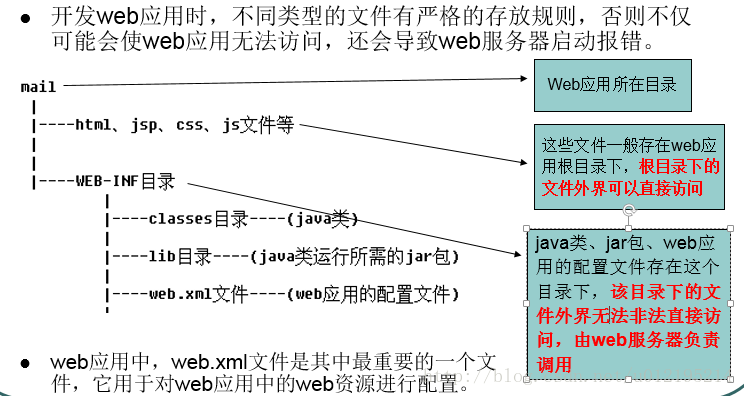
WEB应用的组成结构
web.xml文件
通过web.xml文件,可以将web应用中的:
某个web资源配置为网站首页
将servlet程序映射到某个url地址上
……
但凡涉及到对web资源进行配置,都需要通过web.xml文件举例:通过web.xml文件配置网站首页。
注意:Web.xml文件必须放在web应用\WEB-INF目录下。
配置虚似主机
配置虚似主机就是配置一个网站。
如需在WEB服务器中配置一个网站,需使用Host元素进行配置,例:
配置的主机(网站)要想被外部访问,必须在DNS服务器或windows系统中注册。
配置多个网站。
缺省虚似主机。
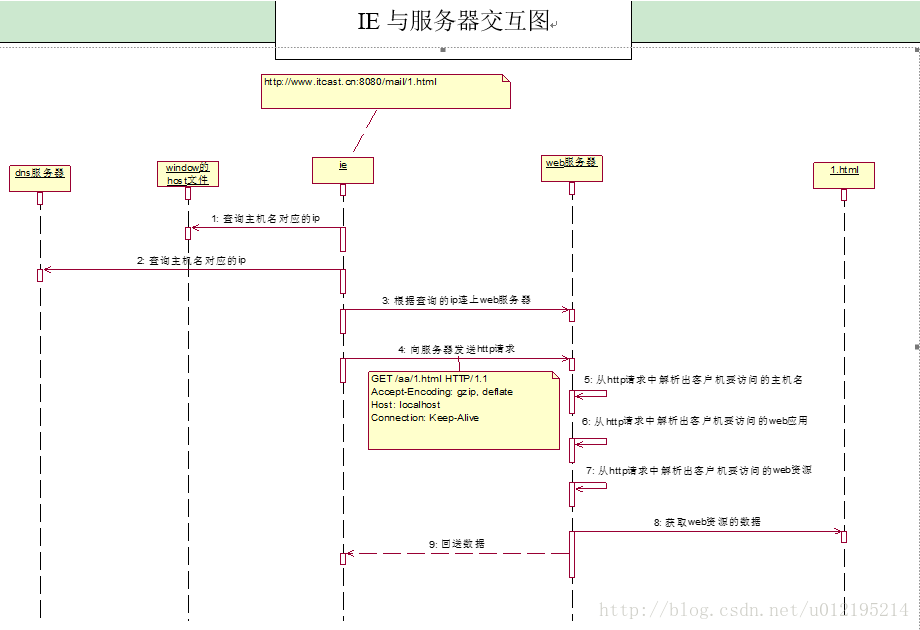
Web资源访问过程
软件密码学基础
公钥的加密只能私钥解,私钥加密的只能公钥解。
- 使用如下命令生成服务器证书(cmd下)
keytool -genkey -alias tomcat -keyalg RSA- 在server.xml文件中配置加密连接器,并指定加密连接器从哪个密钥库中获取数字证书
<Connector port=”8443” protocol=”HTTP/1.1” SSLEnabled=”true”
maxThreads=”150” scheme=”https” secure=”true”
clientAuth=”false” sslProtocol=”TLS” keystoreFile=”conf.keystore” keystorePass=”123456”/>- 使用浏览器访问:https://localhost:8443
HTTP协议
http协议概述
- HTTP是hypertext transfer protocol(超文本传输协议)的简写,它是TCP/IP协议的一个应用层协议,用于定义WEB浏览器与WEB服务器之间交换数据的过程。
- HTTP协议是学习JavaWEB开发的基石,不深入了解HTTP协议,就不能说掌握了WEB开发,更无法管理和维护一些复杂的WEB站点。
- HTTP协议的版本:HTTP/1.0、HTTP/1.1
什么是http协议
- 客户端连上web服务器后,若想获得web服务器中的某个web资源,需遵守一定的通讯格式,HTTP协议用于定义客户端与web服务器通迅的格式。
- 使用telnet程序连上web服务器,并使用HTTP协议获取某个页面,快速了解 HTTP协议的作用。
- 安装IE浏览器插件HttpWatch,查看IE浏览器通过HTTP协议获取某个页面。
http1.0和http1.1
- 在HTTP1.0协议中,客户端与web服务器建立连接后,只能获得一个web资源。
- HTTP1.1协议,允许客户端与web服务器建立连接后,在一个连接上获取多个web资源。
- 使用telnet举例说明。telnet localhost
- Q:一个web页面中,使用img标签引用了三幅图片,当客户端访问服务器中的这个web页面时,客户端总共会访问几次服务器,即向服务器发送了几次HTTP请求。
A:4次。请求网站一次,三张图片三次。
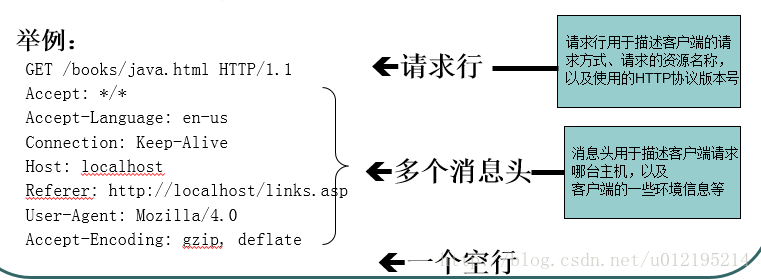
HTP请求
客户端连上服务器后,向服务器请求某个web资源,称之为客户端向服务器发送了一个HTTP请求。一个完整的HTTP请求包括如下内容:
一个请求行、若干消息头、以及实体内容,如下所示 :

空行下面是请求数据。
http请求的细节1–请求行:
请求行中的GET称之为请求方式,请求方式有:
POST、GET、HEAD、OPTIONS、DELETE、TRACE、PUT
常用的有: GET、 POST
用户如没有设置,默认情况下浏览器向服务器发送的都是get请求,例如在浏览器直接输地址访问,点超链接访问等都是get,用户如想把请求方式改为post,可通过更改表单的提交方式实现。不管POST或GET,都用于向服务器请求某个WEB资源,这两种方式的区别主要表现在数据传递上:
如请求方式为GET方式,则可以在请求的URL地址后以?的形式带上交给服务器的数据,多个数据之间以&进行分隔,例如:
GET /mail/1.html?name=abc&password=xyz HTTP/1.1
GET方式的特点:在URL地址后附带的参数是有限制的,其数据容量通常不能超过1K。
如请求方式为POST方式,则可以在请求的实体内容中向服务器发送数据,Post方式的特点:传送的数据量无限制。
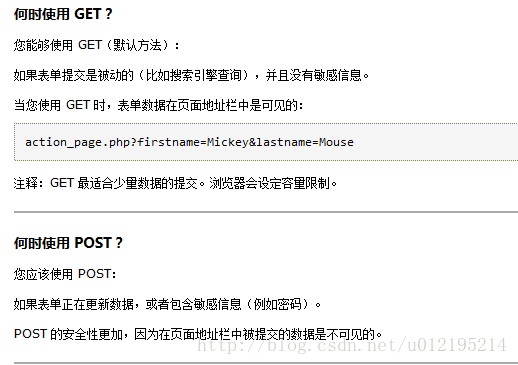
何时使用GET和POST?
http请求的细节2–消息头:
用于HTTP请求中的常用头
- Accept: text/html,image 浏览器通过这个头告诉服务器,它所支持的数据类型
- Accept-Charset: ISO-8859-1 浏览器通过这个头告诉服务器,它支持哪种字符集
- Accept-Encoding: gzip,compress 浏览器通过这个头告诉服务器,支持的压缩格式
- Accept-Language: en-us,zh-cn 浏览器通过这个头告诉服务器,它的语言环境
- Host: www.it315.org:80 浏览器通过这个头告诉服务器,想访问哪台主机
- If-Modified-Since: Tue, 11 Jul 2000 18:23:51 GMT 浏览器通过这个头告诉服务器,缓存数据的时间
- Referer: http://www.it315.org/index.jsp 浏览器通过这个头告诉服务器,客户机是哪个页面来的(防盗链)
- User-Agent: Mozilla/4.0 (compatible; MSIE 5.5; Windows NT 5.0)
Cookie- Connection: close/Keep-Alive 浏览器通过这个头告诉服务器,请求完后是断开链接还是何持链接
- Date: Tue, 11 Jul 2000 18:23:51 GMT
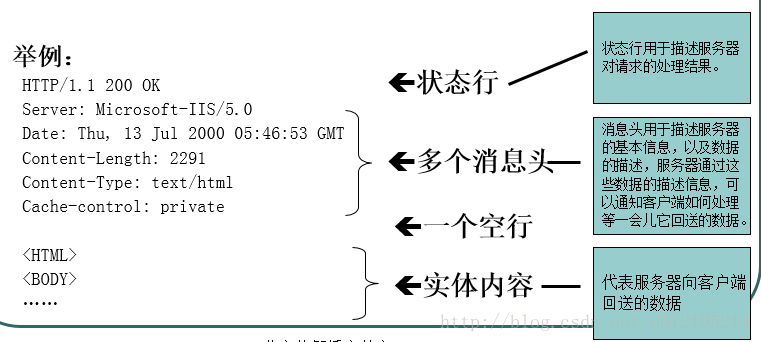
HTTP响应
一个HTTP响应代表服务器向客户端回送的数据,它包括:
一个状态行、若干消息头、以及实体内容。
http响应细节1–状态行:
- 状态行
格式: HTTP版本号 状态码 原因叙述
举例:HTTP/1.1 200 OK - 状态码用于表示服务器对请求的处理结果,它是一个三位的十进制数。响应状态码分为5类,如下所示:
http响应细节2–状态行:
HTTP请求中的常用响应头
- Location: http://www.it315.org/index.jsp 服务器通过这个头,来告诉浏览器跳到哪里
- Server:apache tomcat 服务器通过这个头,告诉浏览器服务器的型号
- Content-Encoding: gzip 服务器通过这个头,告诉浏览器,数据的压缩格式
- Content-Length: 80 服务器通过这个头,告诉浏览器回送数据的长度
- Content-Language: zh-cn 服务器通过这个头,告诉浏览器语言环境
- Content-Type: text/html; charset=GB2312 服务器通过这个头,告诉浏览器回送数据的类型
- Last-Modifierad: Tue, 11 Jul 2000 18:23:51 GMT
- Refresh: 1;url=http://www.it315.org 服务器通过这个头,告诉浏览器定时刷新
- Content-Disposition: attachment; filename=aaa.zip 服务器通过这个头,告诉浏览器以下载方式打数据
- Transfer-Encoding: chunked 服务器通过这个头,告诉浏览器数据是以分块方式回送的
- Set-Cookie:SS=Q0=5Lb_nQ; path=/search
- Expires: -1 控制浏览器不要缓存(eg:服务器通过这个头,告诉浏览器把回送的资源缓存多长时间,-1或0,则是不缓存)
- Cache-Control: no-cache
- Pragma: no-cache (服务器通过以上两个头,也是控制浏览器不要缓存数据)
- Connection: close/Keep-Alive
- Date: Tue, 11 Jul 2000 18:23:51 GMT
HTTP实用头字段:
1. HTTP请求头字段:*
- Range头指示服务器只传输一部分web资源,这个头可以用来实现断点续传功能。Range字段可以通过三种格式设置要传输的字节范围;
- Range:bytes=1000-2000传输范围从1000到2000字节。
- Range:bytes=1000-
传输web资源中第1000个字节以后的所有内容。 - Range bytes=1000
传输最后1000个字节。
2. HTTP响应消息头字段:
- Accept-Ranges:这个字段说明web服务器是否支持Range支持,则返回Accept-Ranges;bytes,如果不支持,则返回Accept-Ranges:none
- Content-Range:指定了返回的web资源的字节范围。这个字段值的格式是:例如:Context-Range:1000-3000/5000