常用前端UI框架快速开发web项目
发表时间:2018-3-23
发布人:葵宇科技
浏览次数:77
如今出现了大量的CSS前端框架,但真正优秀的框架只有少数几个。
本文将会比较其中五个最佳的框架。每个框架都有自己的优点和缺点,以及具体的应用领域,你可以根据自己的具体项目需求进行选择。此外,许多选项都是模块化的,允许你仅使用所需的组件,甚至可以混合使用来自不同框架的组件。
本文依据各个框架的GitHub流行度来顺序介绍。
Bootstrap
Bootstrap是目前可用框架中无可争议的领导者。其人气日益增长,你可以放心的选择这个框架,而不必担心项目会失败,因为具有广泛使用基础的框架,不太可能被抛弃。

- 创作者: Mark Otto 和 Jacob Thornton.
- 发行: 2011
- 当前版本: 3.3.7
- 人气: GitHub上有111,000颗星
- 说明: “Bootstrap是最流行的HTML,CSS和JavaScript框架,用于在网络上开发响应式、移动的Web项目。
- 核心概念/原则: RWD和移动端优先。
- 框架大小: 154 KB
- 预处理器: Less和Sass
- 响应式布局:是
- 模块化:是
- 启动模板/布局:是
- 图标集: Glyphicons Halflings设置
- 附加/附件:无捆绑,许多第三方插件可用。
- 独特组件: Jumbotron
- 文档资源:良好
- 自定制:基本GUI定制器。但是你需要手动输入颜色值,因为没有颜色选择器可用。
- 浏览器支持: Firefox,Chrome,Safari,IE8 +(您需要IE8的Respond.js)
- 许可证: MIT
Bootstrap说明
Bootstrap的广泛流行是它的优势所在。在技术上,它不一定比列表中的其它框架更好,但它提供了比其它四个框架更多的资源(文章和教程、第三方插件和扩展、主题构建器等)。简而言之,Bootstrap 无处不在,这是人们继续选择的主要原因。
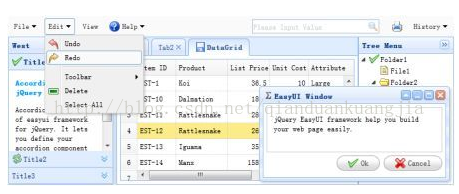
easyui
easyui帮助你构建你的web应用更加容易。
它是一个基于jquery的插件,开发出来的一套轻量级的ui框架,非常小巧而且功能丰富。
easyui就是一个前端框架,JQuery EasyUI是一组基于jQuery的UI插件集合体,而jQuery EasyUI的目标就是帮助web开发者更轻松的打造出功能丰富并且美观的UI界面.开发者不需要编写复杂的javascript,也不需要对css样式有深入的了解,开发者需要了解的只有一些简单的html标签,一大段废话,通俗一点,就是简化开发,它是一个框架,和jQuery只是一个js类库,
但是她有一个最大的问题就是代码只能找到以前的开源的版本,到了1.2以后的版本源代码都是经过混淆的,如果遇到问题修改起来会非常麻烦!不过一个比较大的优势是开源免费,并且界面做的还说的过去!
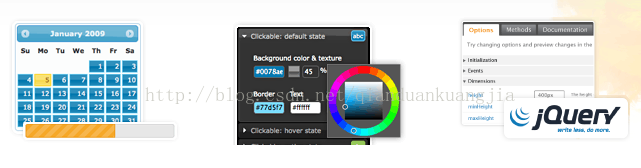
jQueryUI
jQueryUI是一套jQuery的页面UI插件,包含很多种常用的页面空间,例如Tabs(如本站首页右上角部分)、拉帘效果(本站首页左上角)、对话框、拖放效果、日期选择、颜色选择、数据排序、窗体大小调整等等非常多的内容。 功能非常全面,界面也挺漂亮的,可以整体使用,也可以分开使用其中的几个模块,免费开源!