Python Web项目(Python3.6.4+Django2.0)
发表时间:2018-2-1
发布人:葵宇科技
浏览次数:64
一、前言
Django 是一个开放源代码的 Web 应用框架,由 Python 写成。采用了 MTV 的框架模式,即模型 M,模板 T 和视图 V。当然,网上也有人说 Django 采用了 MVC 的软件设计模式,即模型 M,视图 V 和控制器 C。由于我也是刚开始接触 Python Web,不好给大家解释其中的区别,给大家推荐一片文章:
- 浅谈 MVC、MTV 和 MVVM
- 理解 django 框架中的 MTV 与 MVC 模式
文章中有作者对 MVVM 的理解,随便看看就行了,虽然很重要但是现在我们还不需要理解这个内容,哈哈~~
前段时间一直在用 Python 练习爬虫,忽然想学学 Python Web,感觉 Django 这个 Web 框架很不错,学了几天,做一个 Demo 来记录一下。供后来人作为参考,作为 Django 入门学习。还请各位码友多多指教,如发现问题提出来,大家互相改进,互相提升。
二、开发环境
我的 Python 和 Django 版本:
- Python3.6.4(你需要 Python3 及以上)
- Django2.0(你需要 Django2.0 及以上)
Python 安装
Python 官网 Windows 版本 可能下载速度有点慢,慢慢等。不推荐安装最新版,坑多。
#命令提示符中输入 python,查看已经安装的 python 版本
python
Django 安装
安装最新版的 Django 版本
#安装最新版本的 Django
pip install django
#或者指定安装版本
pip install -v django==2.0
查看 Django 是否已经成功安装:
#查看 Django 版本
python -m django --version
到目前为止,基本环境已经搭建好了
Python 和 Django 版本对应表
Django versionPython versions1.82.7, 3.2, 3.3, 3.4, 3.51.9, 1.102.7, 3.4, 3.51.112.7, 3.4, 3.5, 3.62.03.5+小技巧:查看自己电脑中已经安装的 Python 包
pip list和pip freeze
三、开发步骤详解
1、项目创建
首先,进入命令行窗口,通过 cd 切换到自己的工作目录,我的是 H:\pyCode。方便一点的做法是在 H:\pyCode 目录下按住 Shift + 鼠标右键 进入命令提示符,这样进入命令行窗口之后直接是当前目录。
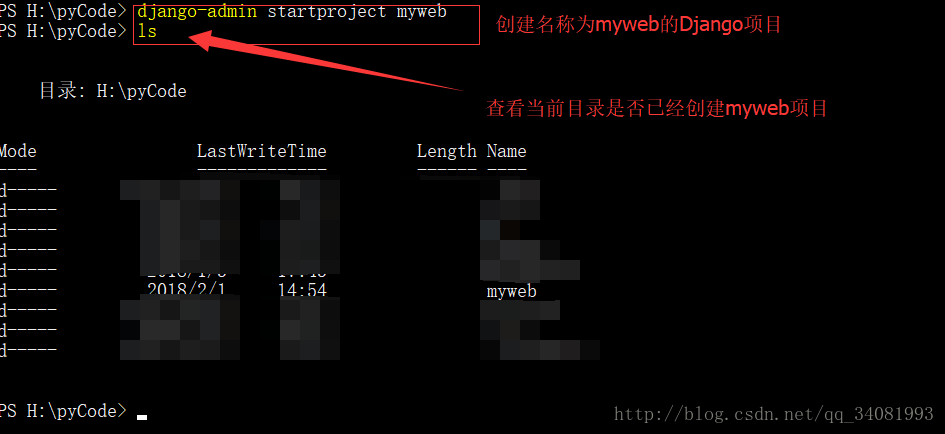
执行如下命令,可以创建一个项目名为 myweb 的 Django 项目:
django-admin startproject myweb
这时,我们可以看到,在我的 H:\pyCode 目录下多出一个文件夹 myweb,表示项目创建成功。
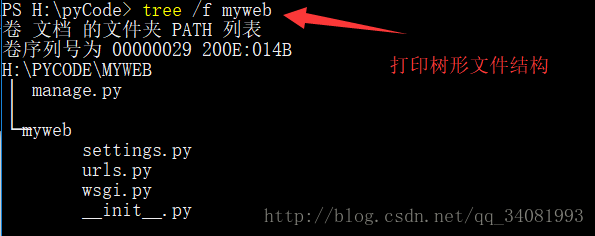
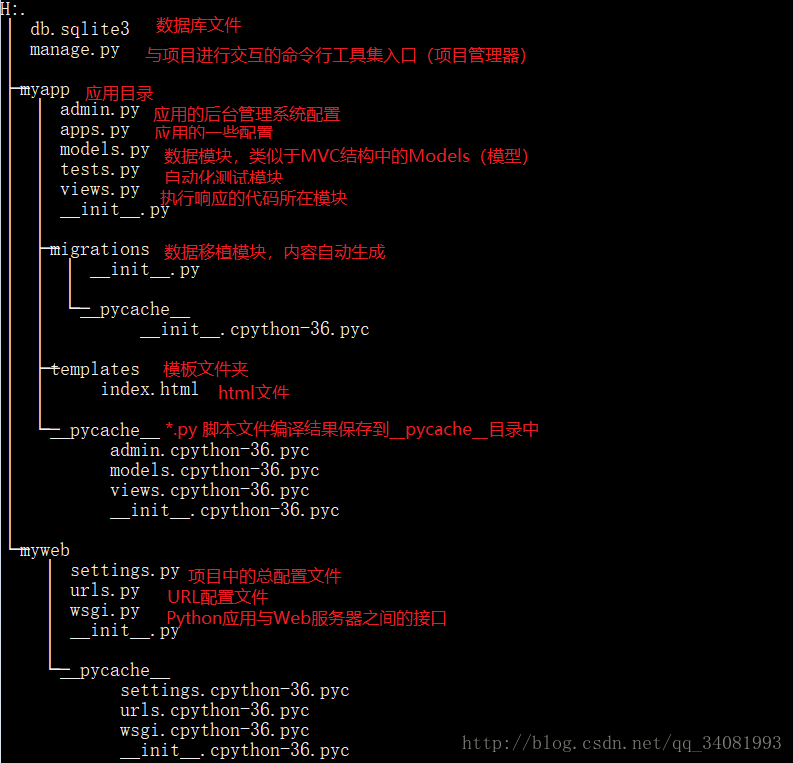
文件夹内容结构如下:
2、启动 Django 服务
刚才我们是在 H:\pyCode 目录,现在在命令提示符中输入命令:cd myweb 进入到 myweb 目录
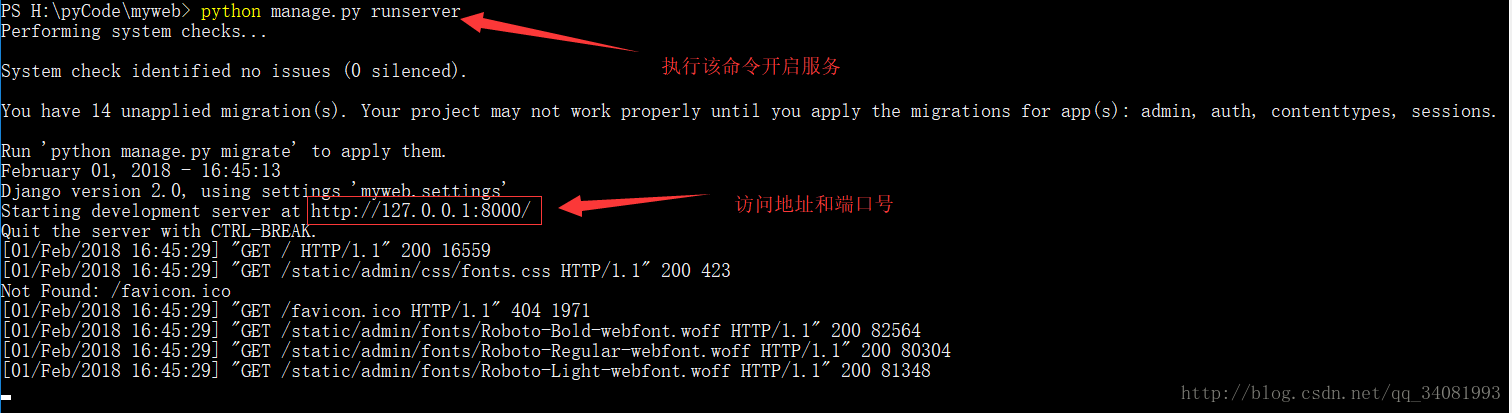
执行如下命令:
python manage.py runserver
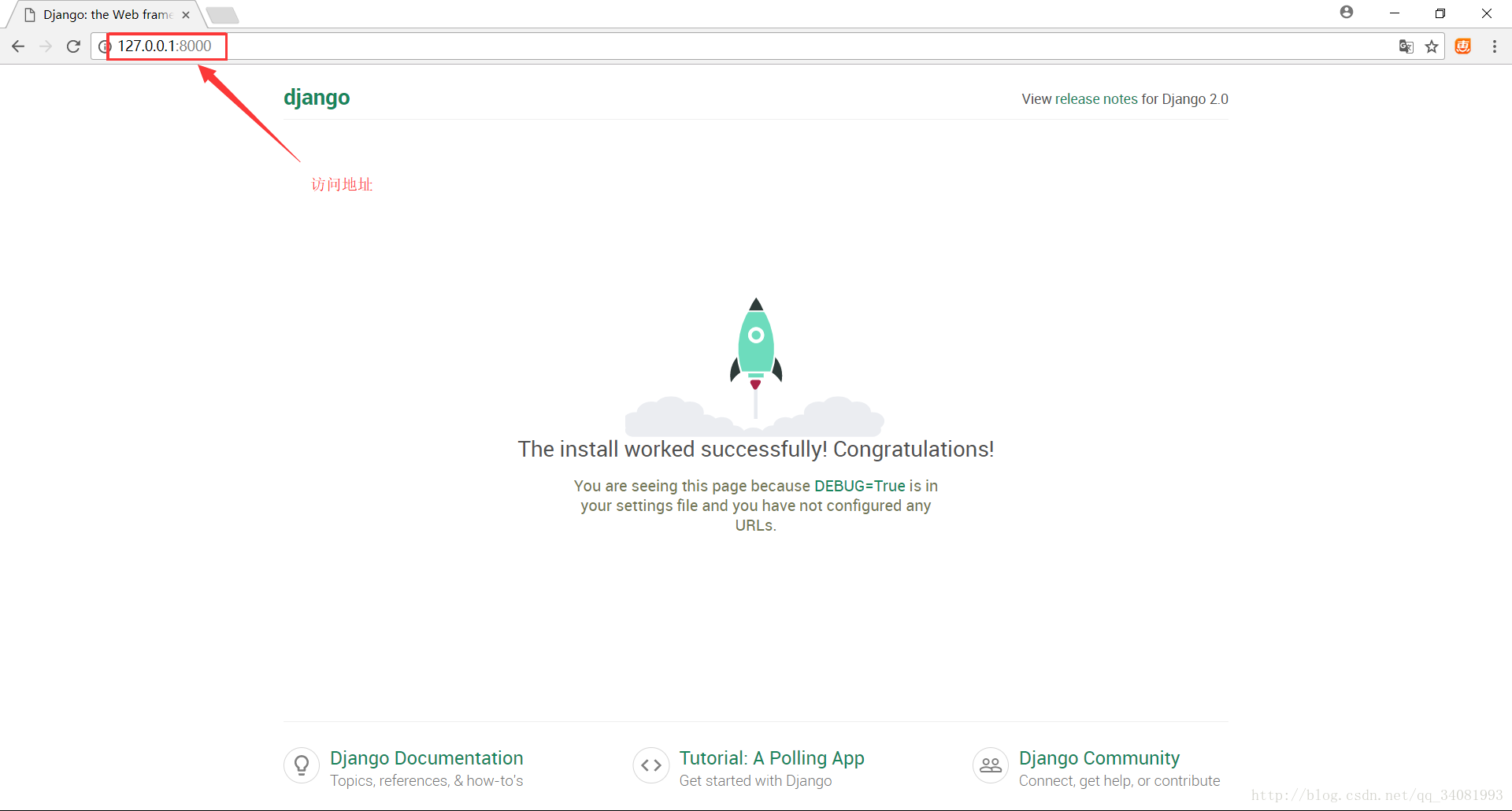
现在,Web 服务器已经成功启动,打开浏览器,在地址栏中输入:http://127.0.0.1:8000/
“127.0.0.1” 是指本地主机,8000 是默认的服务端口,可修改。也可以在地址栏输入 localhost:8000 访问项目。
恭喜你,项目初步创建完成~
现在,我们来进行下一步操作。
3、创建 Django APP
在 Django 中的 APP 相当于一个功能模块,与其他的 Web 框架可能有很大的区别,将不同功能放在不同的 APP 中,方便代码的复用。
下面我们来建立一个叫 「myapp」 的应用,保持命令提示符在 H:\pyCode\myweb 目录下(有 mange.py 文件的 myweb 目录)。
首先退出刚刚启动起来的 Web 服务器(注:Ctrl+C 可以退出服务器),执行如下命令:
python manage.py startapp myapp
回车后 myweb 文件夹中多了一个 myapp 文件夹,这个就是我们刚创建的 APP:
myapp 中为我们创建了相关的应用文件,现在整个项目结构如下:
现在,我们再次启动 Web 服务器,执行命令:python manage.py runserver
测试访问本机的 admin,使用浏览器访问:http://127.0.0.1:8000/admin
1、在 myapp 目录下创建一个 templates 文件夹,并在该文件夹中创建一个 index.html 文件,用于展示的网页内容。
模板文件夹
templates,不明白的地方自己 百度 或者 Google,加油,相信自己 wowo,多主动寻找答案~~
index.html 文件内容如下(直接复制粘贴到你的 index.html 文件中即可):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello,Django!</title>
<style type="text/css">
html {
width: 100%;
height: 100%;
overflow: hidden;
font-style: sans-serif;
}
body {
width: 100%;
height: 100%;
font-family: 'Open Sans', sans-serif;
margin: 0;
background-color: #FF8080;
}
#login {
position: absolute;
top: 50%;
left: 50%;
margin: -150px 0 0 -150px;
width: 300px;
height: 300px;
}
#login h1 {
color: #fff;
text-shadow: 0 0 10px;
letter-spacing: 1px;
text-align: center;
}
h1 {
font-size: 2em;
margin: 0.67em 0;
}
input {
width: 278px;
height: 18px;
margin-bottom: 10px;
outline: none;
padding: 10px;
font-size: 13px;
color: #fff;
text-shadow: 1px 1px 1px;
border-top: 1px solid #312E3D;
border-left: 1px solid #312E3D;
border-right: 1px solid #312E3D;
border-bottom: 1px solid #56536A;
border-radius: 4px;
background-color: #2D2D3F;
}
.but {
width: 300px;
min-height: 20px;
display: block;
background-color: #4a77d4;
border: 1px solid #3762bc;
color: #fff;
padding: 9px 14px;
font-size: 15px;
line-height: normal;
border-radius: 5px;
margin: 0;
}
</style>
</head>
<body>
<div id="login">
<h1>Hello,My First Django!</h1>
</div>
</body>
</html>
PS:
index.html文件的内容大家想写什么都行。
2、添加新建的 app,打开 myweb/myweb/settings.py 文件,找到 INSTALLED_APP, 添加以下代码:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'myapp', # 在这里添加这一行代码
]
3、编写视图函数,打开 myweb/myapp/views.py 文件,添加以下代码:
from django.shortcuts import render
# Create your views here.
# 添加 index 函数,返回 index.html 页面
def index(request):
return render(request, 'index.html')
4、添加路由,打开 myweb/myweb/urls.py 文件,添加以下代码:
from django.contrib import admin
from django.urls import path
from myapp import views # 在这里添加这一行代码,导入 views
urlpatterns = [
path('admin/', admin.site.urls),
path('', views.index), # 在这里添加这一行代码,这是我们上一步编写的视图函数的路由,默认是 / 路径
]
5、完成以上步骤后,在命令行执行 python manage.py runserver 启动 Django 的 Web 服务器,在浏览器中访问 127.0.0.1:8000
欧耶~~ 到这里你已经成功创建了自己的第一个 Python Web 网站~
现在,熟悉了基本操作,大家可以开始做一点有难度的网站了,多做实战项目,可以更好的提升自己,一起加油~~
四、总结
常用命令:
django-admin.py startproject myweb #创建项目
python manage.py startapp myapp #创建 app
python manage.py runserver #启动 Django 中的开发服务器
python manage.py -h #帮助文档
python manage.py <command> [options] #Django 命令