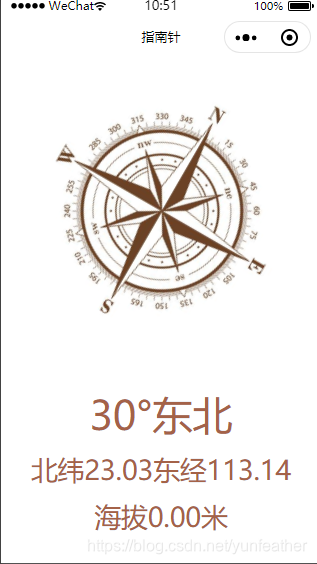
微信小程序入门案例——指南针
发表时间:2020-10-13
发布人:葵宇科技
浏览次数:123
微信小程序入门案例——指南针
涉及技术:获取地理位置、监听指南针角度
目录结构:
pages\index\index.js
Page({ /** * 页面的初始数据 */ data: { rotate:0, degree:'未知', direction:'', lat:0, lon:0, alt:0 }, /** * 生命周期函数--监听页面加载 */ ><view class="container"> <image src="/images/1.jpg" mode="widthFix" style="transform:rotate({{rotate}}deg);"></image> <view class="status"> <text class="bigTxt">{{degree}}°{{direction}}</text> <text class="smallTxt">北纬{{lat}}东经{{lon}}</text> <text class="smallTxt">海拔{{alt}}米</text> </view> </view>
pages\index\index.wxss
.container{ height: 100vh; display: flex; flex-direction: column; align-items: center; justify-content: space-around; color: #A46248; } image{ width: 80%; } .status{ display: flex; flex-direction: column; align-items: center; } .bigTxt{ font-size: 30pt; margin: 15rpx; } .smallTxt{ font-size: 20pt; margin: 15rpx; }
app.js
App({ /** * 当小程序初始化完成时,会触发>