uniAPP微信小程序获取当前地址
发表时间:2021-1-5
发布人:葵宇科技
浏览次数:241
首先你要去配置一下你的app.json 如下:
"permission": {
"scope.userLocation": {
"desc": "获取你的位置信息...."
}
}
然后就可以你想在哪里展示就可以将代码贴哪里了(这里推荐提出把这个地址写成工具类独立出来方便以后要用直接可以用)
<template>
<view>
<view class="positon-top">
<view class="current-location">
<text>我的位置</text>
<image src="../../static/indexImg/address.png"/>:
</view>
<view class="address">{{Areaaddress}}</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
Areaaddress:'' //当前位置
}
},
mounted:function(){
this.getAuthorizeInfo();
this.getLocationInfo();
},
methods: {
getAuthorizeInfo(a="scope.userLocation"){ //1. uniapp弹窗弹出获取授权(地理,个人微信信息等授权信息)弹窗
var _this=this;
uni.authorize({
scope: a,
success() { //1.1 允许授权
_this.getLocationInfo();
},
fail(){ //1.2 拒绝授权
console.log("你拒绝了授权,无法获得周边信息")
}
})
},
getLocationInfo(){ //2. 获取地理位置
var _this=this;
uni.getLocation({
type: 'wgs84',
success (res) {
console.log("你当前经纬度是:");
console.log(res)
let latitude,longitude;
latitude = res.latitude.toString();
longitude = res.longitude.toString();
uni.request({
header:{
"Content-Type": "application/text"
},
url:'http://apis.map.qq.com/ws/geocoder/v1/?location='+latitude+','+longitude+'&key=MVGBZ-R2U3U-W5CVY-2PQID-AT4VZ-PDF35',
success(re) {
console.log("中文位置")
console.log(re)
_this.Areaaddress = re.data.result.address;
if(re.statusCode === 200){
console.log("获取中文街道地理位置成功")
}else{
console.log("获取信息失败,请重试!")
}
}
});
}
});
}
}
}
</script>
<style>
page{
font-size: 30upx;
font-family: "gray";
margin-top: 15upx;
margin-left: 20upx;
}
.current-location{
width: 22%;
height: 35upx;
float: left;
color: dimgray;
}
.address{
width: 69%;
height: 35upx;
float: left;
text-overflow: ellipsis; /* 显示省略号 */
white-space: nowrap; /* 强制字体不换行 */
overflow: hidden; /* 隐藏 */
color: dimgray;
}
image{
height: 30upx;
width: 30upx;
}
</style>
你去看看你的uniapp的 pages.json里面是否配置好定位配置。

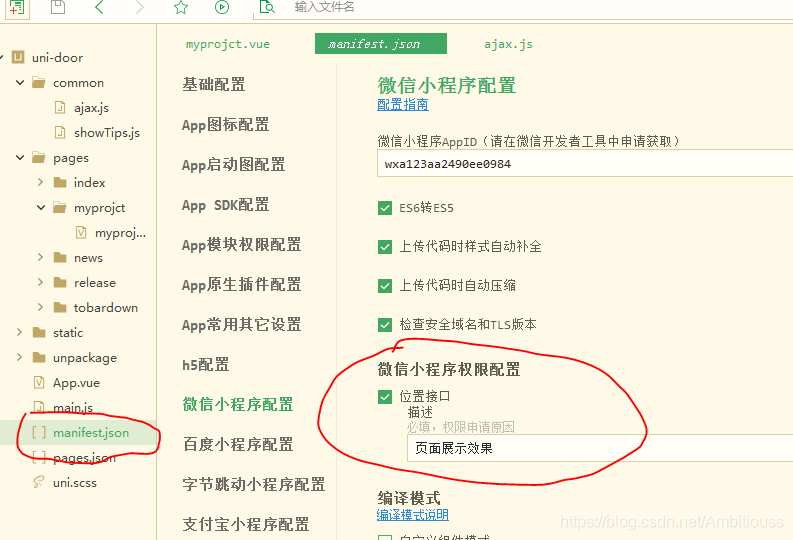
再看看你的uniapp manifest.json里面的微信小程序定位功能是否开启

还有就是看看你的小程序配置好appid没有和是否效验了你的定位域名

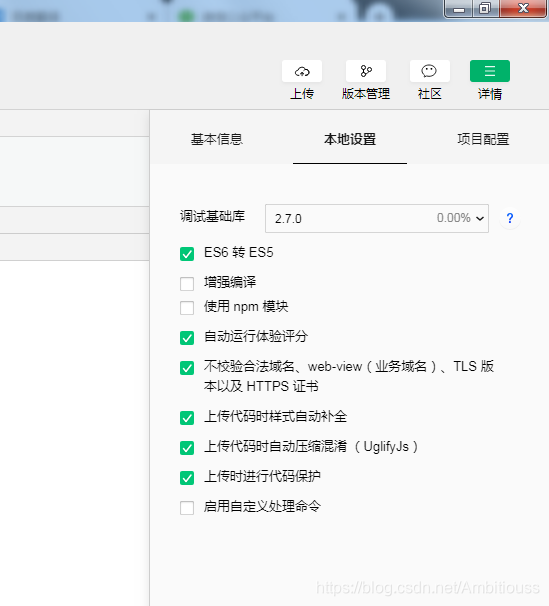
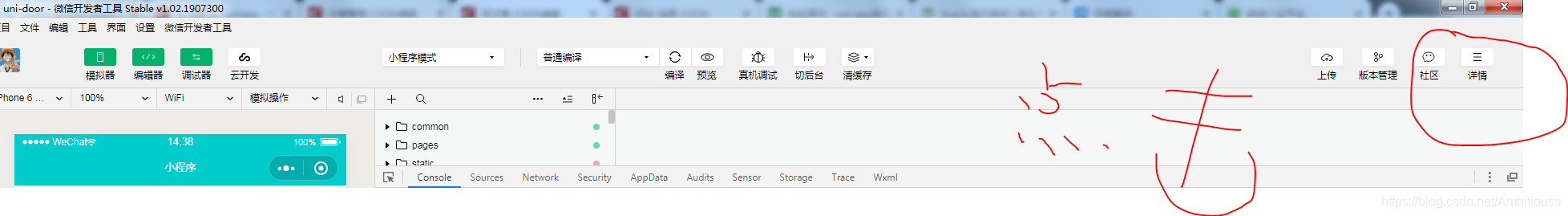
找到本地设置,勾选不校验合法域名。(如果你在微信公众平台上配置好了你的服务器域名是https,这里你你可以直接忽略)。