Node+Gitee WebHook实现小程序CI
发表时间:2021-1-5
发布人:葵宇科技
浏览次数:88
原先我们需要用到shell脚本和ide来切换分支和上传代码,使用CI后完全抛弃这些步骤,达到合完PR直接上传到后台的功能,减少了这些细碎且无趣的工作,释放自己去做别的事情。
项目路径:github.com/chenerhong/…
因为我们公司目前使用的是码云来托管代码,所以这里我只针对码云来进行讲解。
我们想达到的效果是合完PR到主分支(master)之后,自动上传我们的小程序代码。
这时候我们就需要用到码云的WebHooks功能,合并代码之后码云向我们的服务器发起一个请求,服务器接收请求后执行上传代码到后台的动作
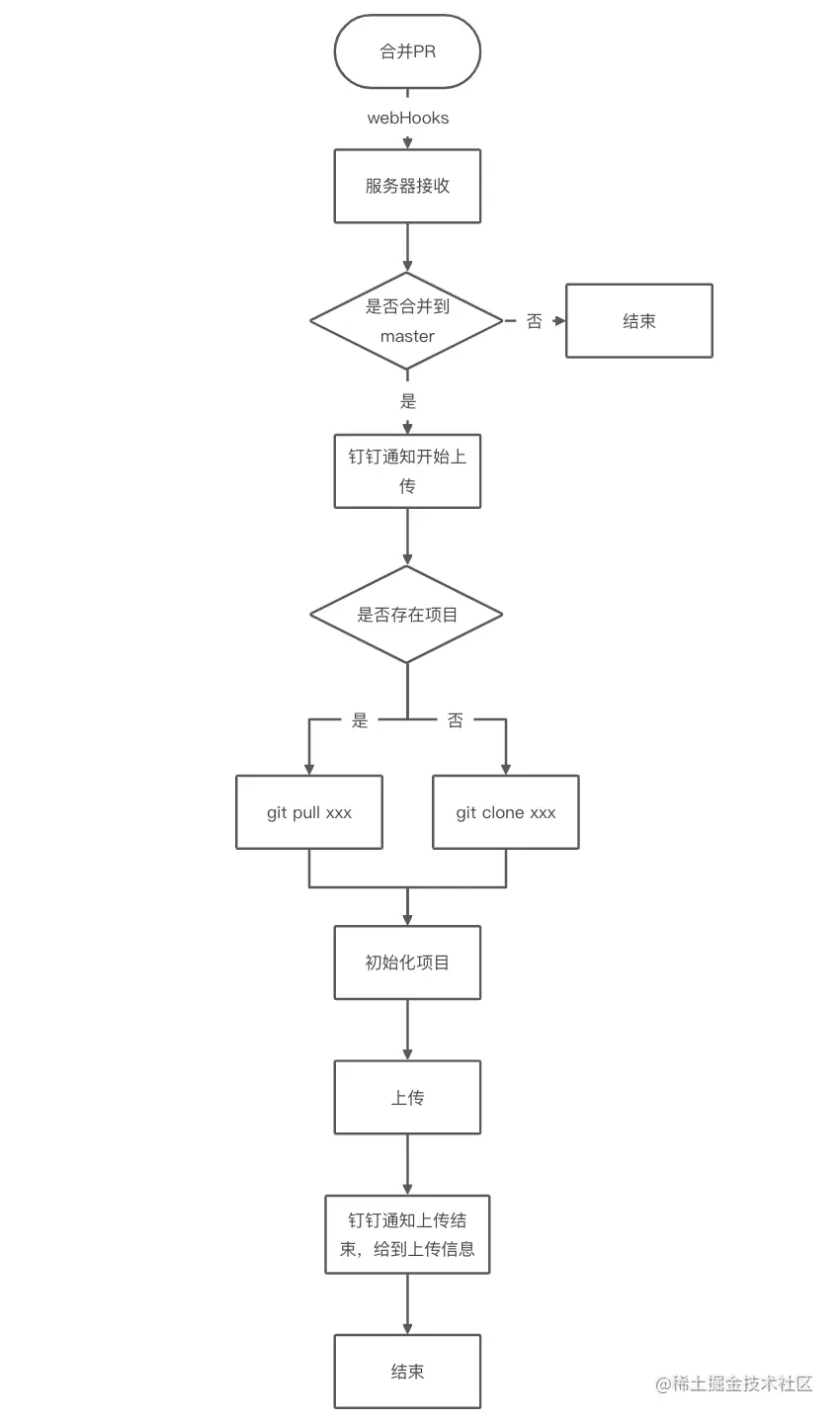
大概思路如下
这时我们就需要去配置码云的webHooks了。

到我们的项目内,点击管理,左侧有WebHooks菜单,点击WebHooks出现以下样式
然后进行如下操作:
- 在URL输入框填入我们的服务器接口地址,如:xxx.xxxx.com/upload
- 只勾选Pull Request
- 点击更新
点击更新后跳到如下页面,表示配置完成了
配置完WebHooks之后,就需要开发我们的接口来接收WebHooks了。
我选择的服务端语言是Koa2,基础的服务和路由我就不详细说了,大家自己去看文档或者源码喔。文章里我就说一下接口的内部逻辑。
具体开发前我们需要先看下微信提供的CI文档,有2点是需要我们去注意的
- 密钥:微信公众号 -> 开发 -> 开发设置,下载代码上传密钥,放置到项目中,然后在调用CI时设置好privateKeyPath
- 白名单配置:微信公众号 -> 开发 -> 开发设置,配置白名单(必须IP)
完成上述步骤后就开始根据我们之前画的流程图开始实现接口逻辑把!!
判断是否是合并到master
值得一提的是目前码云的webHook的推送数据格式是Request Payload,所以我们需要利用koa2-formidable插件对数据进行处理后就能直接使用ctx.request.body获取数据了
router.post('/api/upload', async ctx => {
const body = ctx.request.body
// 合并状态并且合到master才会自动上传到后台
if (body.state === 'merged' && body.target_branch === 'master') {
...
}
}
复制代码是否存在项目
const xcxPath = path.join(process.cwd(), config[type].publicProject)
// 判断是否存在xcx项目文件夹,没有就去clone,有就pull最新代码
if (fs.existsSync(xcxPath)) {
child_process.execSync('git pull', {
cwd: xcxPath
})
} else {
child_process.execSync(`git clone ${config[type].git}`, {
cwd: path.join(process.cwd(), config.publicRoot)
})
}
复制代码项目初始化和上传
// 创建项目对象
const project = new ci.Project({
appid: config.wx.appid,
type: 'miniProgram',
projectPath: publicProject,
privateKeyPath: path.join(process.cwd(), config.publicRoot, '../wx.key'),
ignores: ['node_modules/**/*'],
})
const year = new Date().getFullYear() - 2000
const month = new Date().getMonth() + 1
const day = new Date().getDate()
// 根据年月日当版本号
const version = '2.5.' + year + (month < 10 ? '0' + month : month) + (day < 10 ? '0' + day : day);
// 上传
const previewResult = await ci.upload({
project,
version,
desc: body.title,
setting: {
es6: true,
minify: true,
autoPrefixWXSS: true,
minifyWXML: true,
minifyWXSS: true,
minifyJS: true
}
})
复制代码
这时候我们把我们的代码部署到服务器上用PM2跑起来后,就可以实现自动上传的功能了!
但是!
上传完成我们是无感知的,所以也不知道什么时候完成,这是非常不友好的,那有什么解决办法那!
有!我们可以当上传开始和完成之后利用钉钉来通知我们,开始时钉钉通知我们开始上传,上传完成后通知我们上传完成,并将项目信息返回给我们,这样不完成了一个有反馈的功能了吗。
添加机器人之后我们的流程就变成了这样

文档:钉钉webHooks,码云webHook对钉钉的支持,钉钉自定义机器人SDK
- 需要设置群机器人
- 群设置 -> 智能群助手 -> 添加机器人 -> 自定义机器人 -> 勾选安全设置加签
- 使用access_token和secret完成自定义机器人初始化
设置完这些之后我们我们在原先开始上传和上传完成的位置添加下面代码,就可以完成我们的钉钉通知功能啦!!
钉钉初始化
const Robot = require("dingtalk-robot-sdk")
const robot = new Robot({
accessToken: config.robotAccessToken,
secret: config.robotSecret
});
const text = new Robot.Text('开始上传')
robot.send(text)
复制代码钉钉通知完成
const markdown = new Robot.Markdown()
.setTitle('上传完成!!!!')
.add(`### [上传完成](https://mp.weixin.qq.com)\n`)
.add(`1. version:${version}`)
.add(`2. size:${fullSize}`)
.add(`3. ${JSON.stringify(previewResult)}`)
robot.send(markdown)
作者:j果er
来源:掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。








