微信小程序多数据实现双向绑定
发表时间:2021-1-5
发布人:葵宇科技
浏览次数:53

我们都知道小程序数据只有单向绑定,但是业务中就是会出现那么多小惊喜。既然解决不了给惊喜的人我们就自己变成惊喜,下面就分享我的一个小小的发现
当当当 就是他 就是他 input
input是微信小程序里本就有的事件 它有一个神仙属性 e.detail.value 现在我们就来安排他
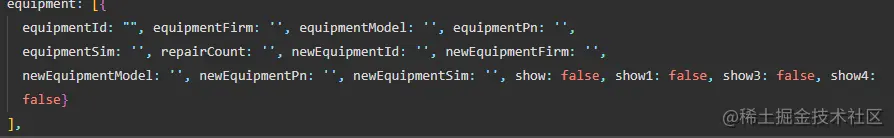
先给他来个数据

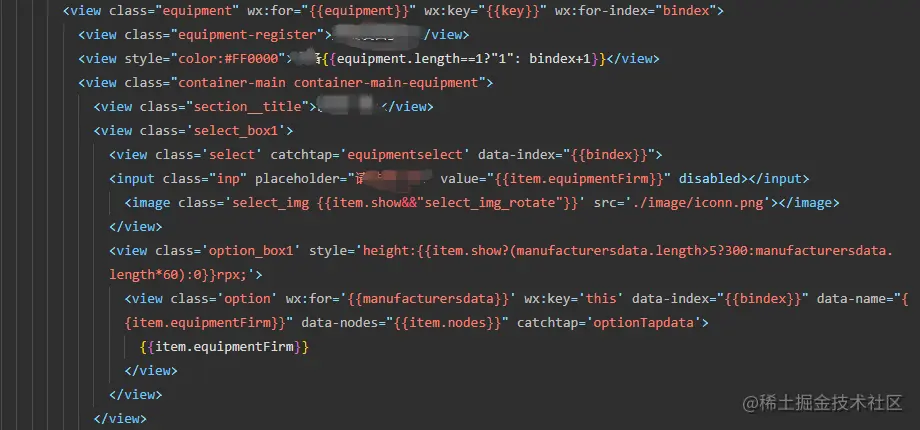
现在我们把这组数据循环到页面上,不说了直接上图

页面渲染了我们的数据怎么绑定呢
下面开始做笔记了哈 小本本拿出来
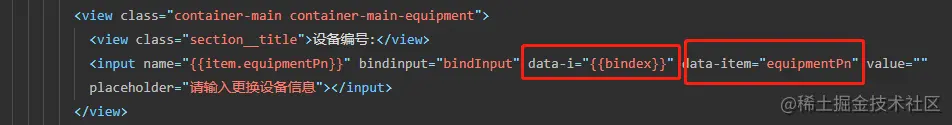
 红框框里的超级重要 超级重要 超级重要 重要的事情要说三遍
我们用小程序给事件传值的方式将上面数组的下标和键名传给处理函数 i===下标 ====>item===键名
红框框里的超级重要 超级重要 超级重要 重要的事情要说三遍
我们用小程序给事件传值的方式将上面数组的下标和键名传给处理函数 i===下标 ====>item===键名
获取了下标和键名后我们该干什么呢 对对对 绑定数据 这就跟跟追菇凉一样 聊天之后该约出来了赛
let 一个走进菇凉心里的变量
let item = e.currentTarget.dataset.item;
菇凉出来了你不能没有安排呀 带她去玩剧本杀、欢乐谷 让她的心怦怦跳let i = e.currentTarget.dataset.i
const equipment = this.data.equipment
我们该怎么办呢
超级重要的:e.detail.value
使用 equipment[i][item] = e.detail.value 这里我们用使用数组的方法先找到下标再通过键名修改属性值,这一步到了我们就完成了一大步啦 ##放大招
this.setData({ equipment: equipment, })
温馨小提示:这上面的数据加多少对象都是可以的哦
我们是不是完成了???? 最后上我们的函数图作者:廖林
来源:掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。








