微信小程序:setData函数详解及注意事项
发表时间:2021-1-11
发布人:葵宇科技
浏览次数:146

在微信小程序中经常会使用到setData函数把变量渲染到视图层,那么什么是setData呢?如何使用?注意事项有些什么?下面我们就来详细了解一下!
正文
- setData是小程序开发中使用最频繁的接口,也是最容易引发性能问题的接口。
- setData函数用于将数据从逻辑层渲染到视图层(异步),同时改变对应的this.data的值(同步)。
实例1:简单实现点击修改变量值
test:{{test}}</text>
Page({
data: {
test: "我是测试变量"
},
bindTest: function () {
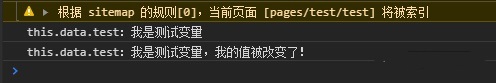
console.log("this.data.test:" + this.data.test);
this.setData({
test: "我是测试变量,我的值被改变了!"
})
console.log("this.data.test:" + this.data.test);
}
})
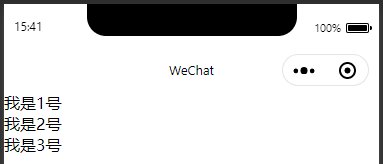
效果:

实例解析:
- 代码很容易理解,点击按钮test变量的值被改变了,通过setData函数渲染到了前端展示。
- 另外我在this.setDta前后分别打印出了this.data.test的值,看看最终打印结果:

这里就说明了setData函数渲染到视图层后,会同步修改this.data.test的值。
实例2:动态修改数组指定下标的某个参数值(类似购物车)
for="{{test}}" wx:key="index">
<view data-index="{{index}}" bindtap="bindTest">{{item.txt}}view>
</block>
Page({
data: {
test: [
{ txt: "我是1号" },
{ txt: "我是2号" },
{ txt: "我是3号" }
]
},
bindTest: function (e) {
// 被点击的view
let index = e.currentTarget.dataset.index;
// 根据index找到test对应索引中对应要修改的参数
let revise = "test[" + index + "].txt";
this.setData({
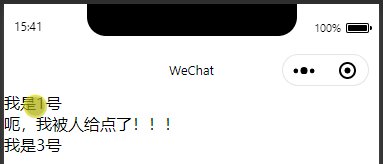
[revise]: "呃,我被人给点了!!!"
})
}
})
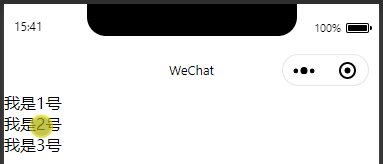
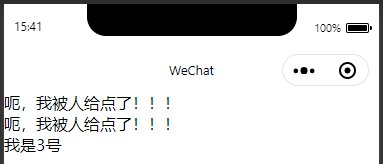
效果

实例解析:
- 其实这个就是根据index找到test对应索引中对应要修改的参数,然后进行修改并渲染到页面上;
- 该功能购物车选中状态、数量更改都可以使用到;
- 此方法比使用循环寻找更改然后再渲染,更方便、性能更好!
注意事项
- 如果Page对象的data中没有定义该key,则setData自动创建;如有则修改data中原变量的值。
- 直接修改this.data,而不调用this.setData(),是无法改变当前页面的状态的,会导致数据不一致。
- 使用this.setData({})时,注意this指向问题。 仅支持可以JSON化的数据。
- 单次设置的数据不能超过1024KB,尽量避免一次设置过多的数据。
- 不要把data中的任何一项的value设为undefined,否则这一项将不能被设置,可能会有潜在的问题。
常见的setData操作错误(官方文档)
1.频繁的去setData
在我们分析过的一些案例里,部分小程序会非常频繁(毫秒级)的去setData,其导致了两个后果:
- Android 下用户在滑动时会感觉到卡顿,操作反馈延迟严重,因为 JS线程一直在编译执行渲染,未能及时将用户操作事件传递到逻辑层,逻辑层亦无法及时将操作处理结果及时传递到视图层;
- 渲染有出现延时,由于WebView 的 JS 线程一直处于忙碌状态,逻辑层到页面层的通信耗时上升,视图层收到的数据消息时距离发出时间已经过去了几百毫秒,渲染的结果并不实时;
2.每次setData都传递大量新数据
由setData的底层实现可知,我们的数据传输实际是一次evaluateJavascript脚本过程,当数据量过大时会增加脚本的编译执行时间,占用WebView JS线程。
3.后台态页面进行setData
当页面进入后台态(用户不可见),不应该继续去进行setData,后台态页面的渲染用户是无法感受的,另外后台态页面去setData也会抢占前台页面的执行。








