小白教程 微信小程序 官方示例Demo下载及运行
发表时间:2020-10-19
发布人:葵宇科技
浏览次数:140
微信小程序官方文档中提供了一个很棒的示例文档,针对各组件写了很详细的使用方法。但是下载对于小白有点点困难,主要包括:github下载,本机安装nodejs,nmp安装一些脚本,在小程序开发工具中运行等。这里我将一一介绍。
本文假设你已具备微信小程序开发的基本技能,新建小程序啊、创建自己的开发者ID等,要是还没有,请移步小程序开发者文档。
先用手机扫扫看吧,增强一点信心!


1. github下载
小程序文档中给了连接地址了,找到点击即可。
如果你不想去官方文档找,那我也直接给写上啦:https://github.com/wechat-miniprogram/miniprogram-demo。
点击code,download zip,下载到你想放的目录里即可。这里我放到了D盘里的“...官方实例”文件夹。
官方:

我的安装目录:

可以看到我现在的实例文件夹比官方github中,多了一个node_modules文件夹,这个是下一步通过npm创建的。
2. 安装nodejs
如果你的电脑中已经有nodejs并配置好,请转到第3节。
2.1 下载
进入nodejs官网,根据自己的电脑系统选择相应的安装包,这里我选择的是windows64位.msi。
官方:
2.2 安装并设置系统变量
直接运行安装即可。我安装在D盘的software中了,安装好后会出现一个nodejs文件夹,这就安装好了。因此我的路径为D:\software\nodejs。

按理,环境变量Path中应该已经添加了这个路径,但是我这添加的不完整,导致我在别的文件夹应用不了。所以手动设置了系统变量。此电脑->属性->高级系统设置->高级->环境变量->双击系统变量中的Path。在最后一行把刚才的路径D:\software\nodejs写进去,确定。
点击系统变量:

新建、编辑、并确定

3. 进入demo文件夹,安装一些文件
cmd到下载好的官方文件夹中。
简洁方式:进入刚才下载的官方示例文件夹,点击上面的文件夹路径,全部选中,然后输入cmd,即可在本位置打开cmd。
手动方式:直接打开cmd,cd到miniprogram-demo-master所在位置吧。

然后在cmd中,按官方给出的依次运行以下命令。
npm i
cd miniprogram
npm i安装完之后就会出现我这个,miniprogram,并且在该文件夹中也有文件嗷。
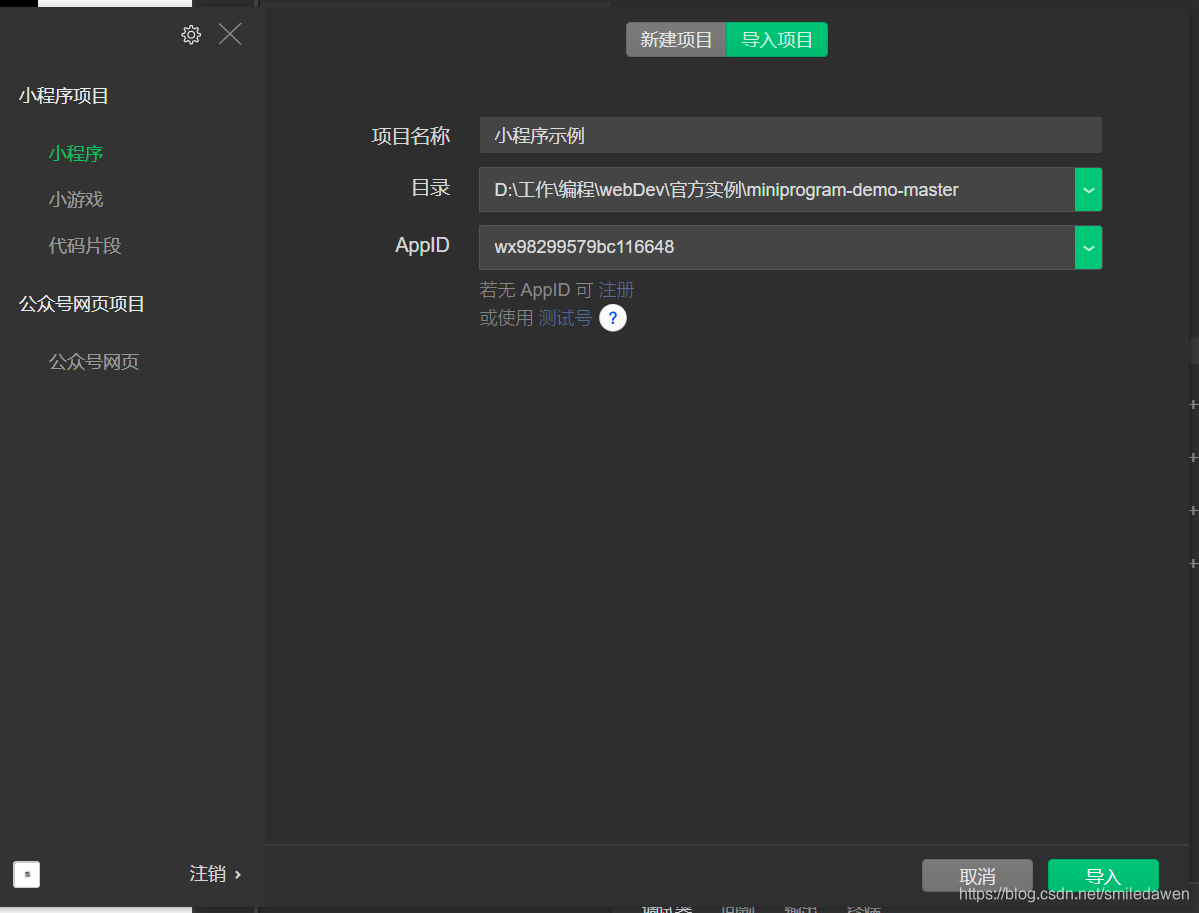
4. 导入官方示例
正常导入就行,然后可以看到所有的完全的代码。打开后会编译一段时间,等一下就全部显示出来了。


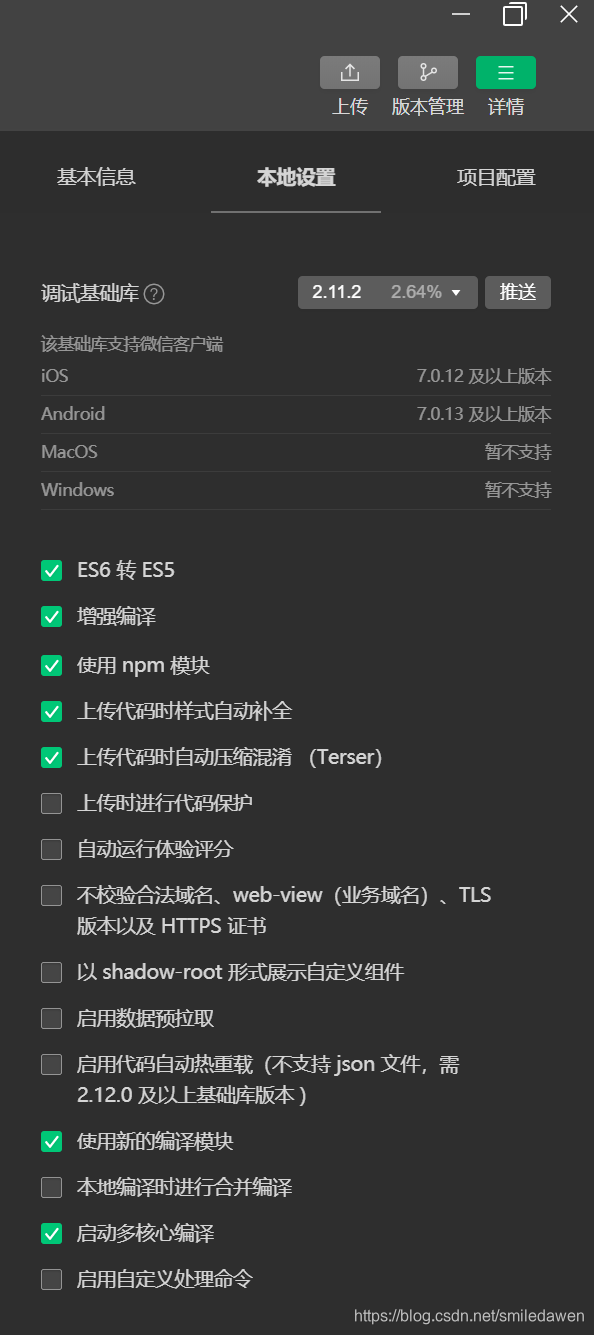
4. 每次保存都出现错误码:-10007
查了一下是数据预拉取调试的问题,可以在详情->本地设置->关闭数据预拉取调试(取消勾选)

如果有不清楚的欢迎留言,大家共同成长!








