基于mpvue框架搭建微信小程序开发环境
发表时间:2020-10-19
发布人:葵宇科技
浏览次数:45
一、按照mpvue官网新建前台工程
http://mpvue.com/mpvue/quickstart.html(mpvue快速上手教程)
二、路由功能代码实现
mpvue对vue-router的支持不好,因此还是采用小程序原生的navigator组件实现路由功能。下面介绍在mpvue中,如何实现路由功能:
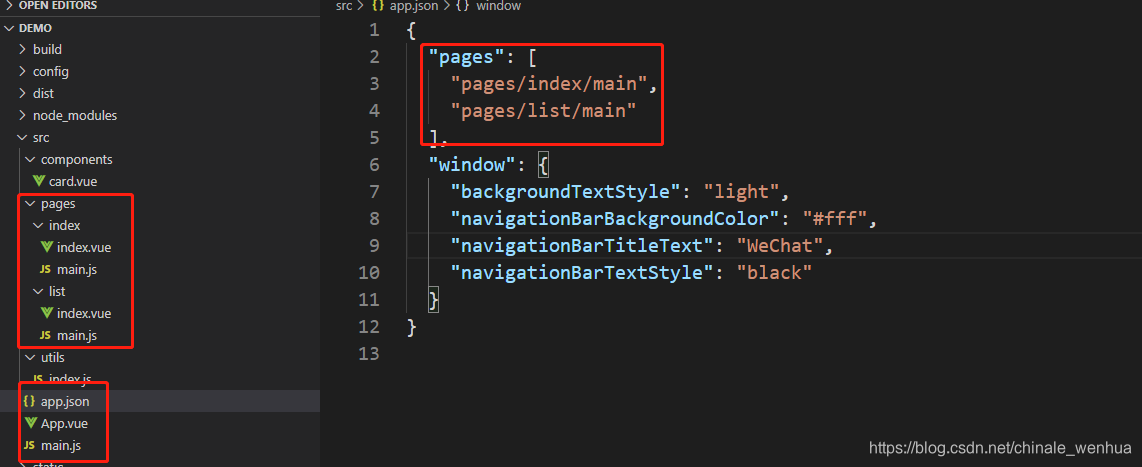
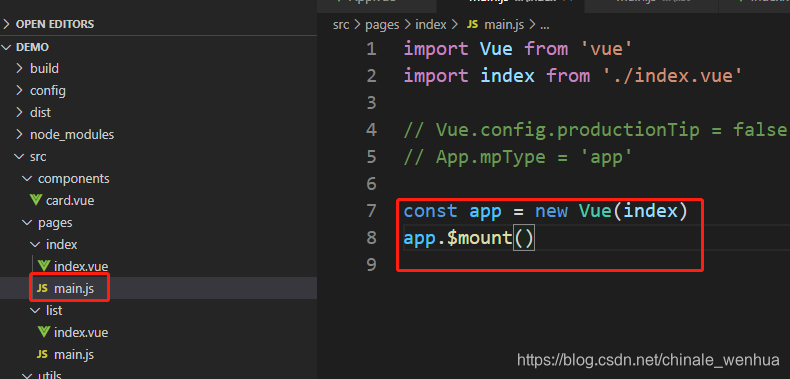
1、在第一步中,创建的工程中./src下已包含main.js、app.json两个个文件。main.js为工程入口,挂载应用。另外,其中所有路由地址都要添加到app.json文件中。

2、app.json文件中涉及到的所有路由页面,都要放在./src/pages文件夹下。这里需要注意的是,pages下的每个文件夹中一定要包含*.vue、main.js文件。这样,涉及到的页面都可以加载到应用上。

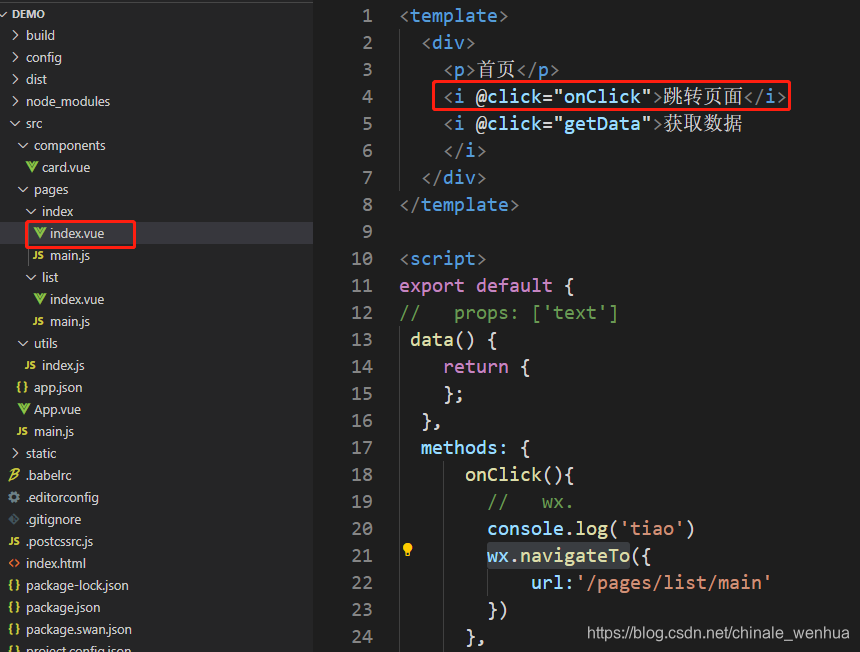
3、页面上通过微信小程序组件接口wx.navigateTo实现路由功能。

三、前后台调用
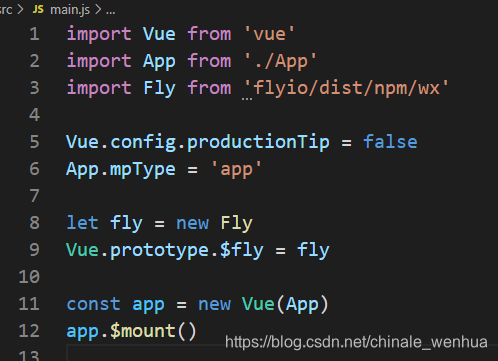
微信小程序中不能支持axios组件,因此选用flyio组件做http请求插件。因此,在工程入口src/main.js中引入flyio。开发环境一般是通过局域网中ip+端口调用后台接口。仿真环境则只能用https+域名方式访问。下面分别介绍两种情况下,搭建环境注意事项:

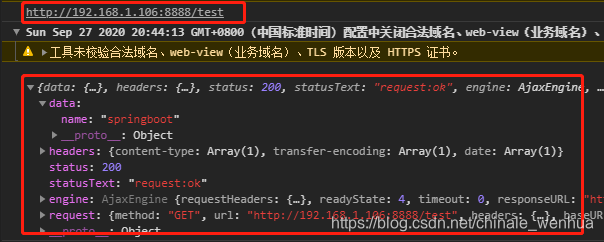
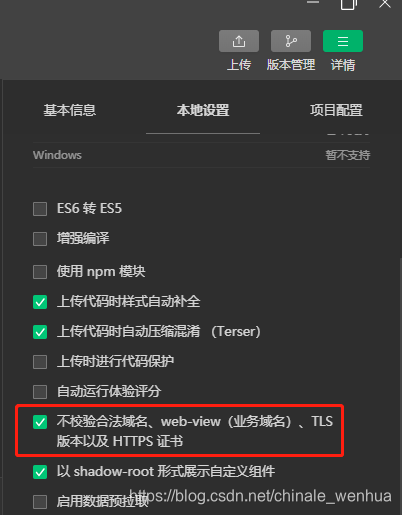
1、开发环境前后台调用:微信小程序开发工具->详情->不校验合法域名...,勾选上。

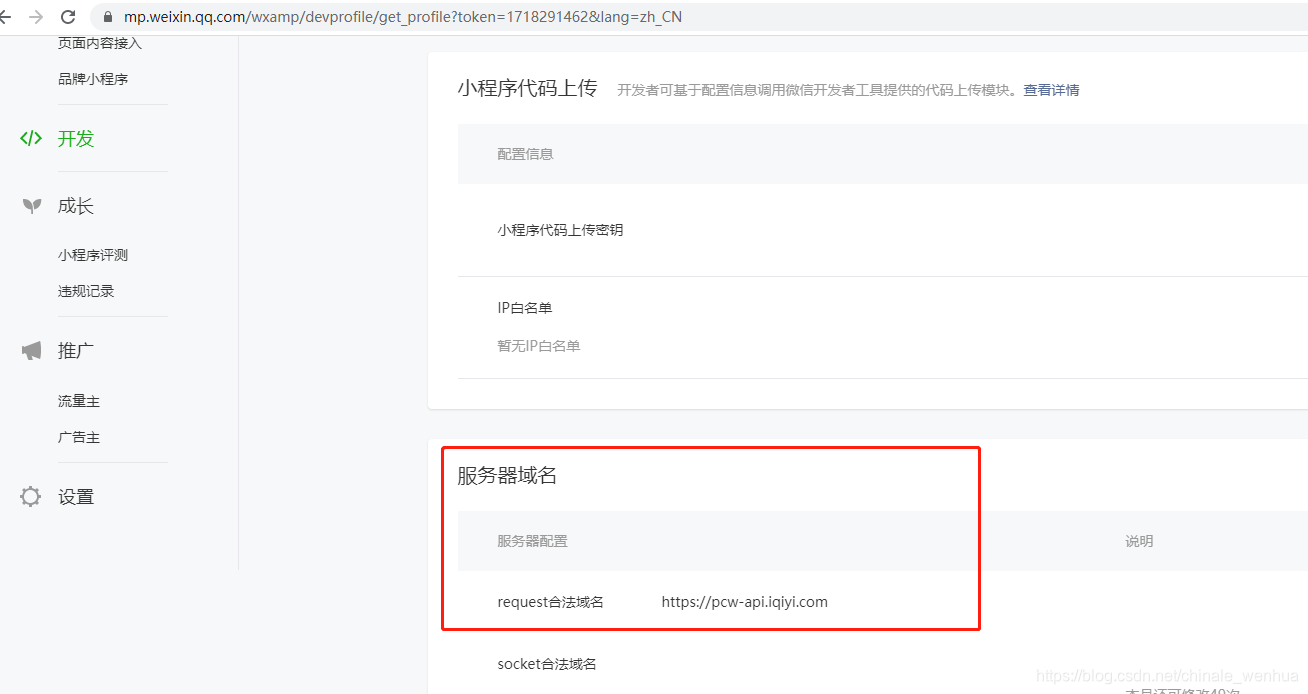
2、仿真环境前后台通过域名调用:小程序管理平台->服务器域名->request合法域名,添加需要访问的后台域名。

完成上述设置后,前后台已可以成功调用。