vue 开发微信小程序定位功能
发表时间:2020-10-19
发布人:葵宇科技
浏览次数:103
边做边总结系列:
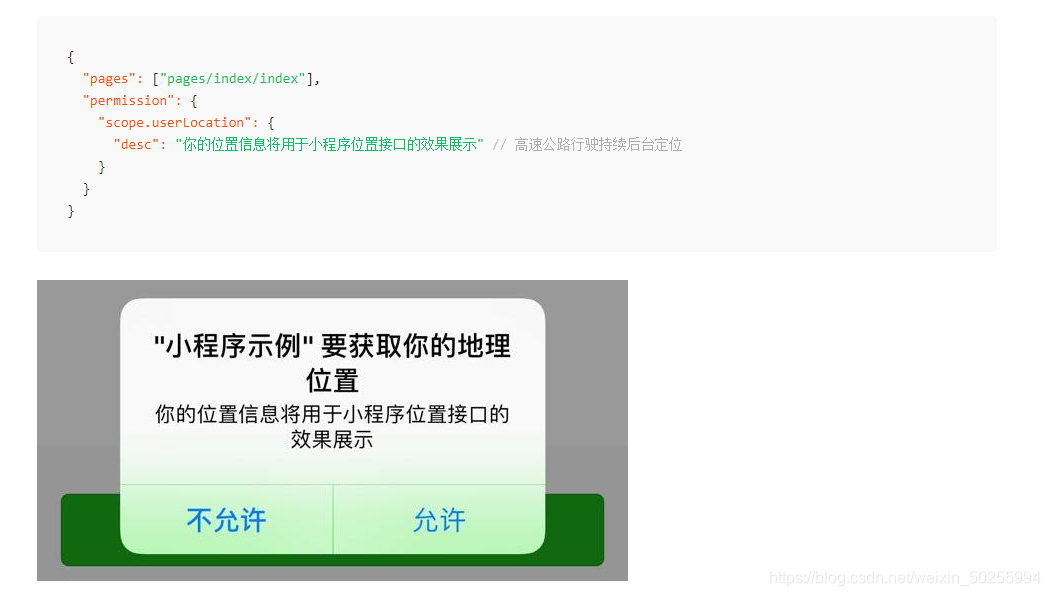
小程序里获取个人定位,这里有一点要注意的是需要在app.json文件里配置小程序接口权限:permission

贴代码:
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序位置接口的效果展示" // 高速公路行驶持续后台定位
}
},接着在onLoad里用getLocation来获取用户地点的经纬度,详细代码如下:
data() {
return {
latitude:'', //获取纬度
longitude:'', //获取经度
}
}
onLoad() {
/* 获取用户地点 */
var that = this;
wx.getLocation({
type: 'wgs84',
success: function (res) {
that.latitude = res.latitude,
that.longitude = res.longitude
console.log('纬度=>',that.latitude,'经度=>',that.longitude)
}
})
},








