微信小程序——个人中心——view在最前面——一行四个排列
发表时间:2020-10-19
发布人:葵宇科技
浏览次数:183
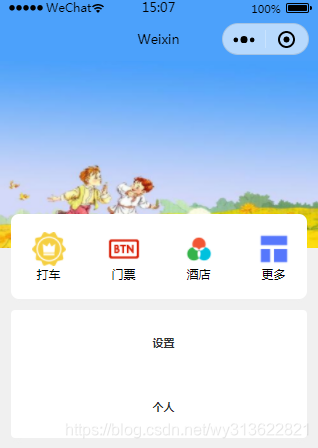
效果图:

js代码:无
json代码:
{
"navigationBarBackgroundColor": "#4ca1fb",
"usingComponents": {}
}
wxml代码:
<!--pages/jiaocheng/jiaocheng.wxml-->
<view class='container'>
<!-- 第1部分 -->
<view class='top-container'>
<image class='bg-img' src='../images/backmy.png'></image>
</view>
<!-- 第2部分 -->
<view class='middle-container'>
<view class="view_2">
<view class="view_tupianwenzi">
<image class="image_tupian" src="../images/badge.png"></image>
<text class="text_1">打车</text>
</view>
<view class="view_tupianwenzi" bindtap="webViewAll" id="2">
<image class="image_tupian" src="../images/card.png"></image>
<text class="text_1">门票</text>
</view>
<view class="view_tupianwenzi" bindtap="jianjie" bindtap="webViewAll" id="3">
<image class="image_tupian" src="../images/color.png"></image>
<text class="text_1">酒店</text>
</view>
<view class="view_tupianwenzi" bindtap="webViewAll" id="6">
<image class="image_tupian" src="../images/flex.png"></image>
<text class="text_1">更多</text>
</view>
</view>
</view>
<!-- 第3部分 -->
<view class='bottom-container'>
<view class='middle-item' hover-stay-time="150">
<text class='middle-tag'>设置</text>
</view>
<view class='middle-item' hover-class="opcity" hover-stay-time="150">
<text class='middle-tag'>个人</text>
</view>
</view>
</view>
wxss代码:
.container {
width: 100%;
height: 100%;
position: relative;
background-color: rgb(240, 240, 240);
z-index: -2;
}
.top-container {
height: 440rpx;
position: relative;
display: flex;
flex-direction: column;
}
.bg-img {
position: absolute;
width: 100%;
height: 440rpx;
z-index: -1;
}
/* 中间--我的订单 */
.middle-container {
height: 200rpx;
display: flex;
/* flex-direction: column; */
align-items: center;
border-radius: 20rpx;
background-color: #FFFFFF;
margin: -80rpx 30rpx 26rpx 30rpx;
box-shadow: 0 15rpx 10rpx -15rpx #efefef;
}
.middle-item {
height: 100%;
display: flex;
flex-direction: row;
align-items: center;
}
.middle-tag {
margin: 0rxp 200rpx 0rpx 200rpx;
font-size: 28rpx;
color: #333333;
line-height: 28rpx;
font-weight: bold;
padding-left: 22rpx;
}
.view_2 {
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
}
.text_1 {
font-size: 30rpx;
}
.view_tupianwenzi {
display: flex;
flex-direction: column;
width: 130rpx;
align-items: center;
margin-left: 25rpx;
margin-right: 25rpx;
}
.image_tupian {
display: flex;
width: 80rpx;
height: 80rpx;
}
/* 最底部 */
.bottom-container {
height: 300rpx;
display: flex;
flex-direction: column;
align-items: center;
border-radius: 10rpx;
background-color: #FFFFFF;
margin: 0rpx 30rpx 26rpx 30rpx;
box-shadow: 0 15rpx 10rpx -15rpx #efefef;
}
图片的话可以自己找点图片放上去









